If you are running a website, often you have to temporarily shut it down. The reasons may be upgrading, errors, server changing, etc. At that particular time, you must let your visitors know that your site is down for a limited time. For that, a coming soon page is definitely needed. Today we will show how you can easily make a coming soon page for your website using Elementor.
Make a coming soon page using Elementor
The first thing to do here is to make a page that contains your specific message. At Element Pack, you will get 2300+ ready blocks for these cases. So, we will skip the page creating process and move on to the main part.

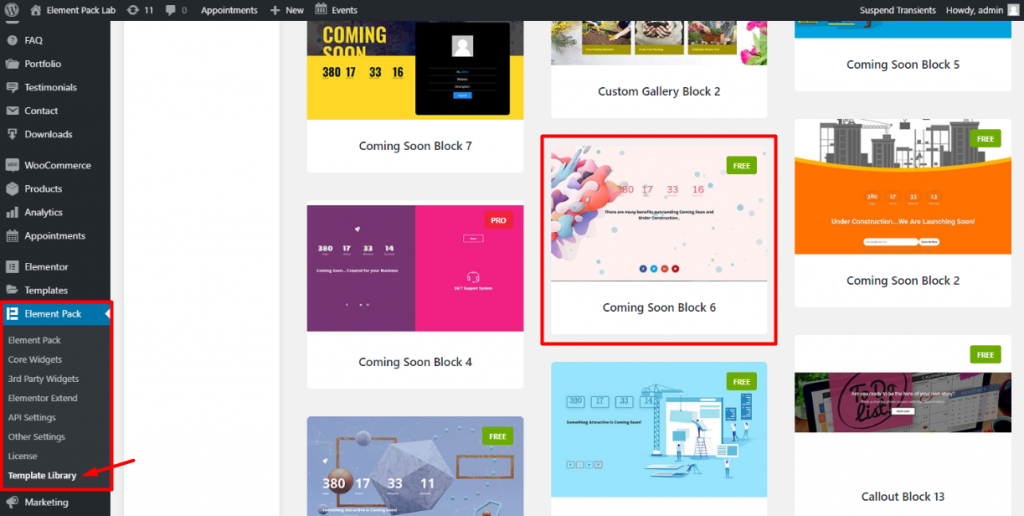
First, go to your dashboard and access the Element Pack template library. In short,
Go to WP Dashboard> Element Pack> Template Library.
From there, select the template for making a coming soon page. Note that, good graphical representation will not bore out the visitors.

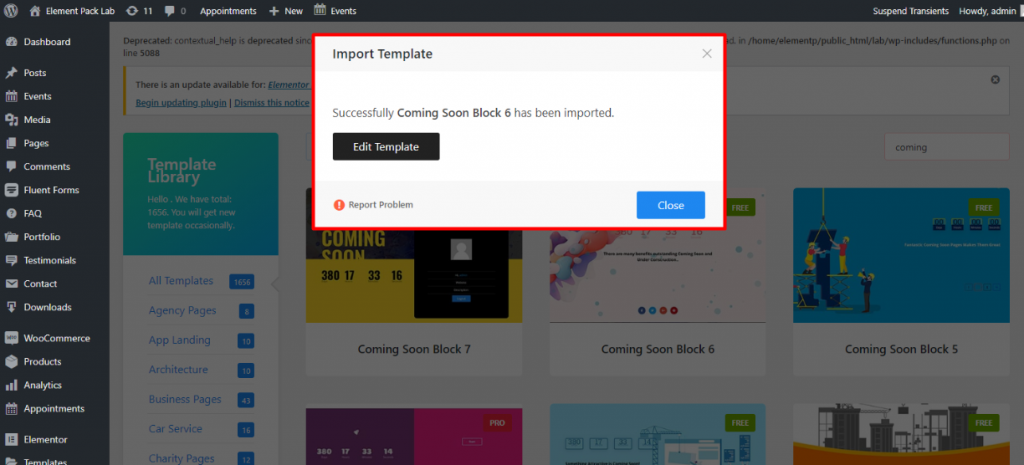
After that, import that template into Elementor template library or bring it to a new page and save it as a template.
Blog for youMost popular blogs
Learn more about WordPress
Check into page Settings
Now comes the real part. Once your template is ready, you have to access Elementor’s settings for the final game.

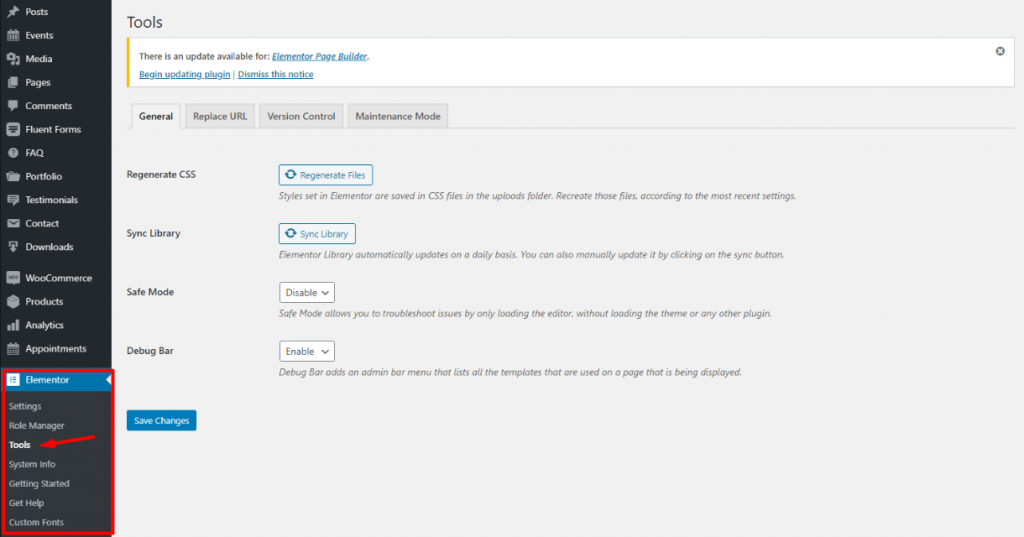
Go to Elementor> Tools. Here, you can see 4 different sections for customization. However, all of this section holds critical website control.

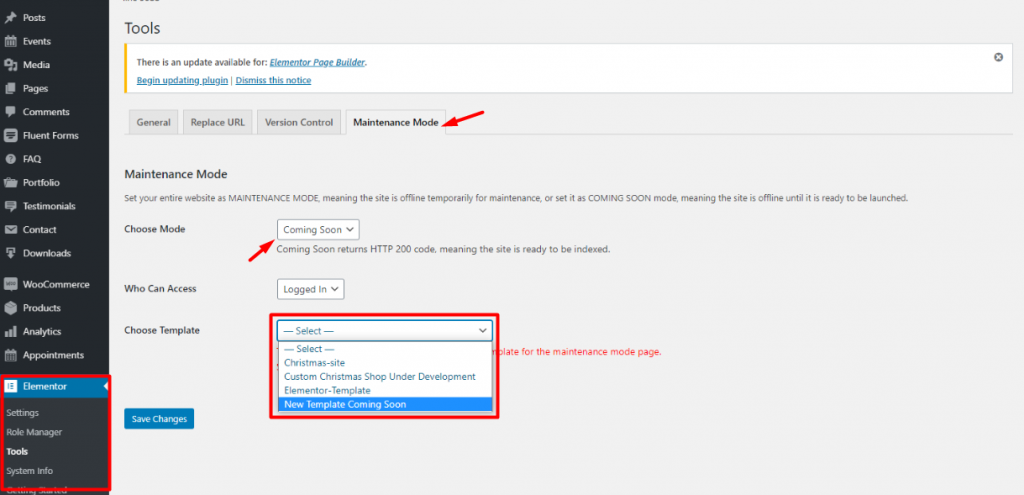
Now, from the Maintenance Mode section, you have to choose Coming Soon from the Choose Mode option. As for the appearance, select the template you had imported from the Choose Template option. Now hit Save Changes and your coming soon page is set to action.

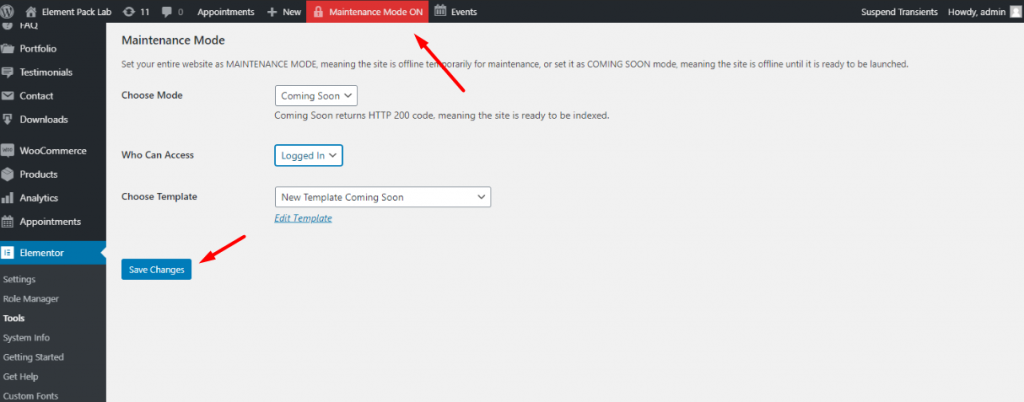
As soon as you save it, the page reloads and will show Maintenance Mode On title at the top of your dashboard in a red box.

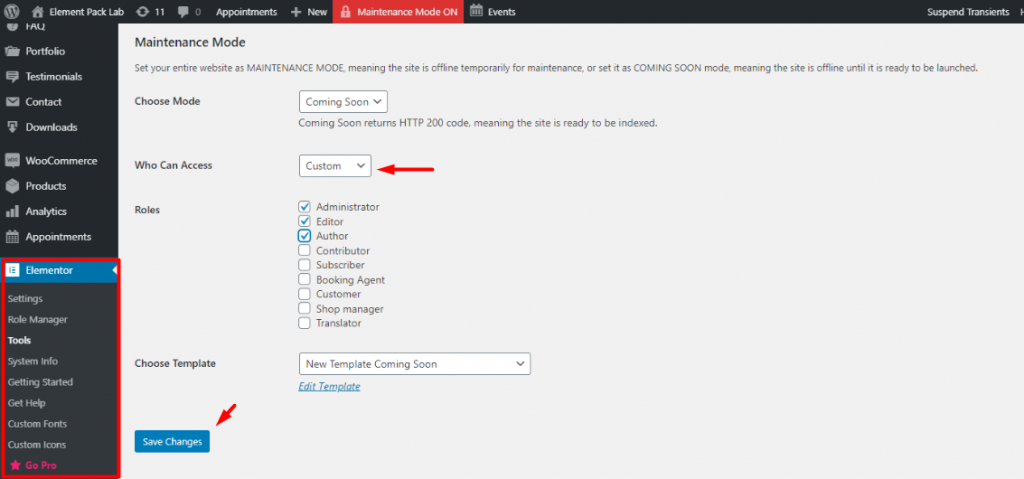
However, you can choose who can still see your website avoiding the Maintenance mode from the Who Can Access option. Once done, save changes and logout.

This is the Coming Soon page your visitors will see every time they try to access your site. As long as you have logged on using admin panel, you won’t see this page. So, anyone without access or any visitors will see the coming soon page on accessing your website.
Bonus:
If you want to have more custom page templates like “coming soon” or other widgets, you can simply get all types of Elementor addons inside Element Pack.
Mega Giveaway – EP & PS license (Agency Lifetime)
We are running a give-away program to our beloved consumers & subscribers who are connected to our official website BDthemes.com
Visit Element Pack or Prime Slider and share with us your thoughts. 5 Lucky winners will receive a lifetime Agency license worth $399~$599. It will only take a minute to take part in.
Conclusion
That’s it. It is a very simple step of making a coming soon notification on your website. With the current template we are using, you can set a timer to show the remaining time before reopening your website. Adding the timer will help people catch the timing. Be sure to make this page correctly because it will oil the mode of your visitors whether they will return or not after maintenance is done.
This blog is brought to you by Element Pack, the all-in-one Elementor widget pack in the world. Thank you for reading this blog. Good day!
Share this blog:
Facebook
Twitter
Pinterest
WhatsApp
Vkontakte
Telegram