Effortless navigation with rich menu options
Visual product choices boost sales fast
Personalized content adapts in real-time
Seamless scrolling for better UX flow
Instant content duplication saves time
Quick access to powerful design elements
Ready-made templates speed up design
Advanced custom fields for flexible data
Clone sites easily without hassle
Crisp, scalable graphics for all screens
Rebrand tools for a professional look
Show or hide content with precision
Engaging depth with smooth motion
Add clear notes and annotations easily
Helpful hints improve user interaction
Animate elements with stylish flair
Keep important sections always visible
Full control with custom code tweaks
Optimize files to boost site speed
Crafted page templates to help you get started with your landing page just by dropping a starter design
Ready Blocks comes with a variety of layouts and design elements, such as headers, footers, and widgets etc.
Pre-designed headers with lucrative styles that are suitable for various niche websites and design tastes
A helpful collection of footer designs to help you create an instant attractive footer on your landing page
Find us 24/7 at your service. We are glad to help.
Detailed guidelines available for every features at BdThemes
Learn something new, stay informed about WordPress, Web Design and more
Here are some of the key milestones in my development:
Learn product usage, WordPress tips & tricks from our videos
Earn hefty commissions by joining us in the promotion
Widget Idea Share is a great way to find similar widgets that you can improve.
Certainly! If you need to get in touch with us feel free to reach out
Build any WordPress form in minutes with Sigma Forms.
Coming Soon & Maintenance Mode Page Builder Plugin
Easily make websites accessible with One Accessibility
Display client testimonials to enhance trust and credibility.
Zoloblocks helps craft stunning Gutenberg-based websites.
Most superior Slider in the Era of Elementor Slider
The only Compatible blogging widgets in Elementor for any Blog
Build a next-gen WordPress eCommerce website for business
Organize your photos in a different angel every time with Elementor
Boost engagement and increase sales using Spin Wheel.
Powerful AI Image Generator Plugin for WordPress by ChatGPT
Get 360° Augmented Reality for WooCommerce today!
Copy & Paste any web design you like just with 2 clicks!
A fully functioning theme for elementor with unlimited options
Smart, Clean & Flexible Block Theme for Gutenberg
Dark Reader plugin ensures eye-friendly web reading.
WooCommerce one-page checkout to boost conversions.

Access 100+ premium WordPress plugins with lifetime updates and dedicated support.
Effortless navigation with rich menu options
Visual product choices boost sales fast
Personalized content adapts in real-time
Seamless scrolling for better UX flow
Instant content duplication saves time
Quick access to powerful design elements
Ready-made templates speed up design
Advanced custom fields for flexible data
Clone sites easily without hassle
Crisp, scalable graphics for all screens
Rebrand tools for a professional look
Show or hide content with precision
Engaging depth with smooth motion
Add clear notes and annotations easily
Helpful hints improve user interaction
Animate elements with stylish flair
Keep important sections always visible
Full control with custom code tweaks
Optimize files to boost site speed
Crafted page templates to help you get started with your landing page just by dropping a starter design
Ready Blocks comes with a variety of layouts and design elements, such as headers, footers, and widgets etc.
Pre-designed headers with lucrative styles that are suitable for various niche websites and design tastes
A helpful collection of footer designs to help you create an instant attractive footer on your landing page
Find us 24/7 at your service. We are glad to help.
Detailed guidelines available for every features at BdThemes
Learn something new, stay informed about WordPress, Web Design and more
Here are some of the key milestones in my development:
Learn product usage, WordPress tips & tricks from our videos
Earn hefty commissions by joining us in the promotion
Widget Idea Share is a great way to find similar widgets that you can improve.
Certainly! If you need to get in touch with us feel free to reach out
Build any WordPress form in minutes with Sigma Forms.
Coming Soon & Maintenance Mode Page Builder Plugin
Easily make websites accessible with One Accessibility
Display client testimonials to enhance trust and credibility.
Zoloblocks helps craft stunning Gutenberg-based websites.
Most superior Slider in the Era of Elementor Slider
The only Compatible blogging widgets in Elementor for any Blog
Build a next-gen WordPress eCommerce website for business
Organize your photos in a different angel every time with Elementor
Boost engagement and increase sales using Spin Wheel.
Powerful AI Image Generator Plugin for WordPress by ChatGPT
Get 360° Augmented Reality for WooCommerce today!
Copy & Paste any web design you like just with 2 clicks!
A fully functioning theme for elementor with unlimited options
Smart, Clean & Flexible Block Theme for Gutenberg
Dark Reader plugin ensures eye-friendly web reading.
WooCommerce one-page checkout to boost conversions.

Access 100+ premium WordPress plugins with lifetime updates and dedicated support.
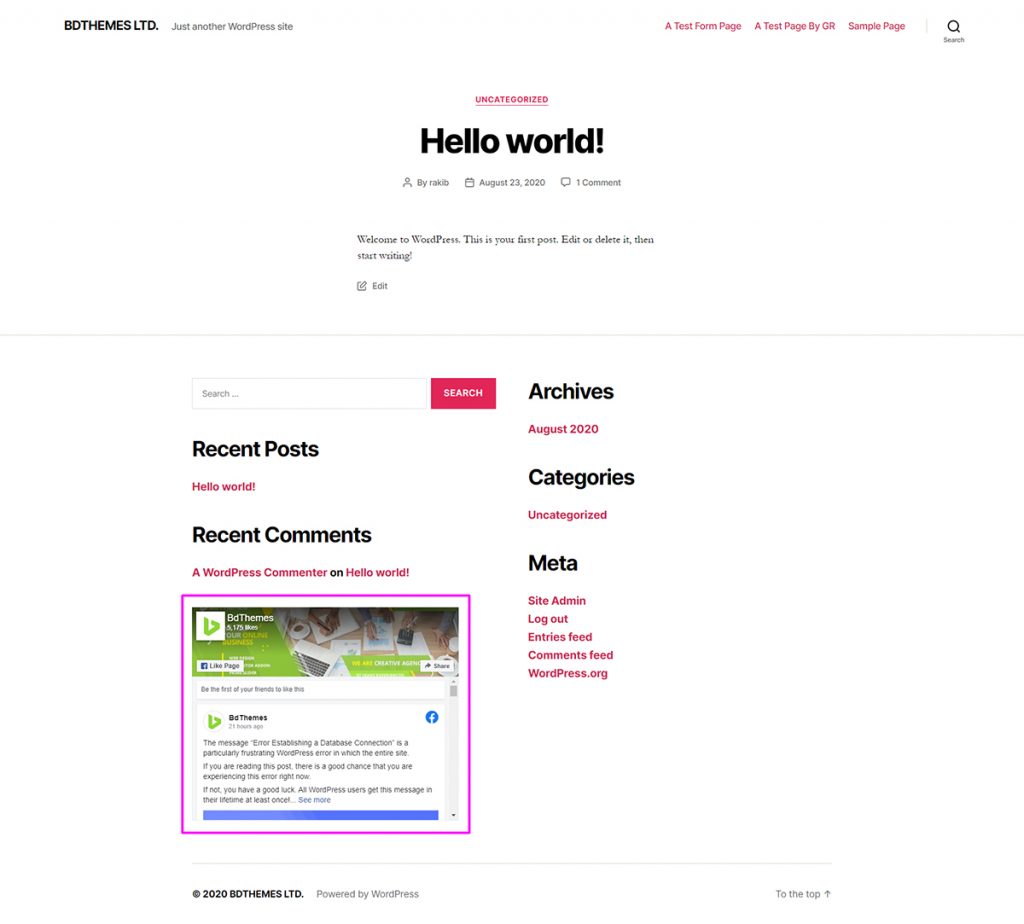
Nowadays, keeping social profiles on the website is so important. Here, some plugins can help you enough. But, the Facebook Page Plugin will be the best way to Display Your Facebook Timeline in WordPress. You display the Facebook timeline on your site. It means that you’re going to get some facilities sure. I’ll show you later what the facilities are looks like.
Let’s dig in.
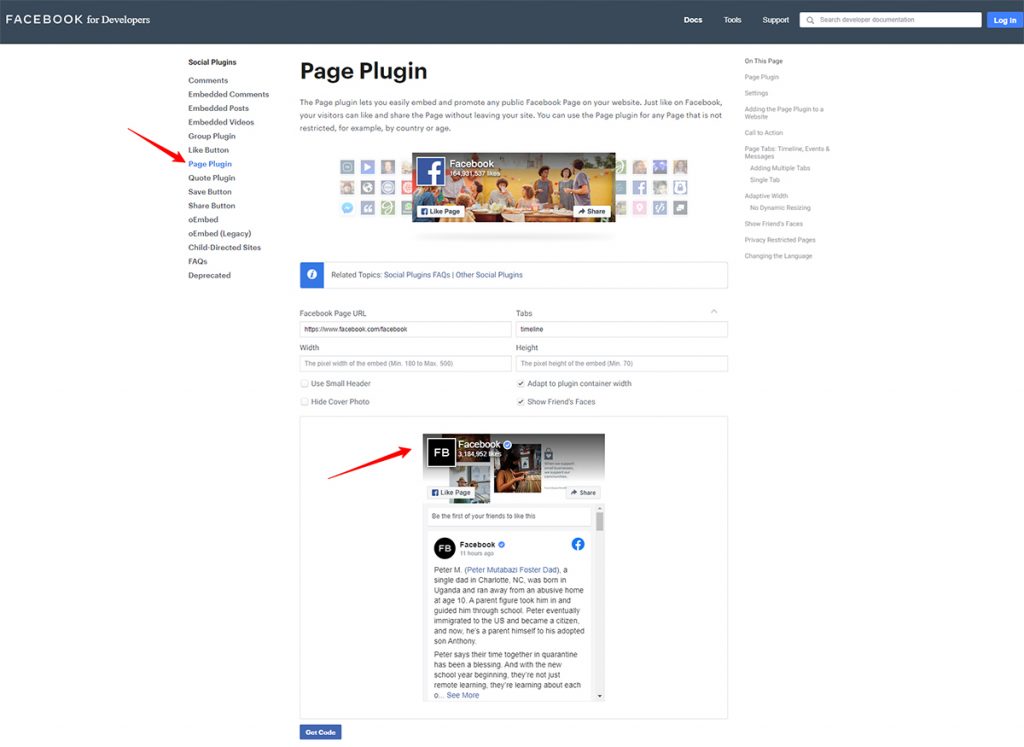
Do you want to show your Facebook Timeline on the website? If the response is yes, it is very good. You should visit the page – Facebook for Developers. The Facebook developers have made Facebook Page Plugin. The plugin will help the visitors to interact with your Facebook page and that will happen from your website. Consequently, your Facebook page engagement will increase certainly.
Now, I’ll tell you about the two main benefits of the Facebook Page Plugin includes.
You don’t need to install/ add any plugin when you can directly get a Facebook plugin for your website. The process will below describe how you can display your Facebook Timeline in WordPress step by step.
Keep eyeballs on the steps following.
Step-1: At first, visit Facebook for Developers, page. The page will let you have the Facebook page plugin on your site.

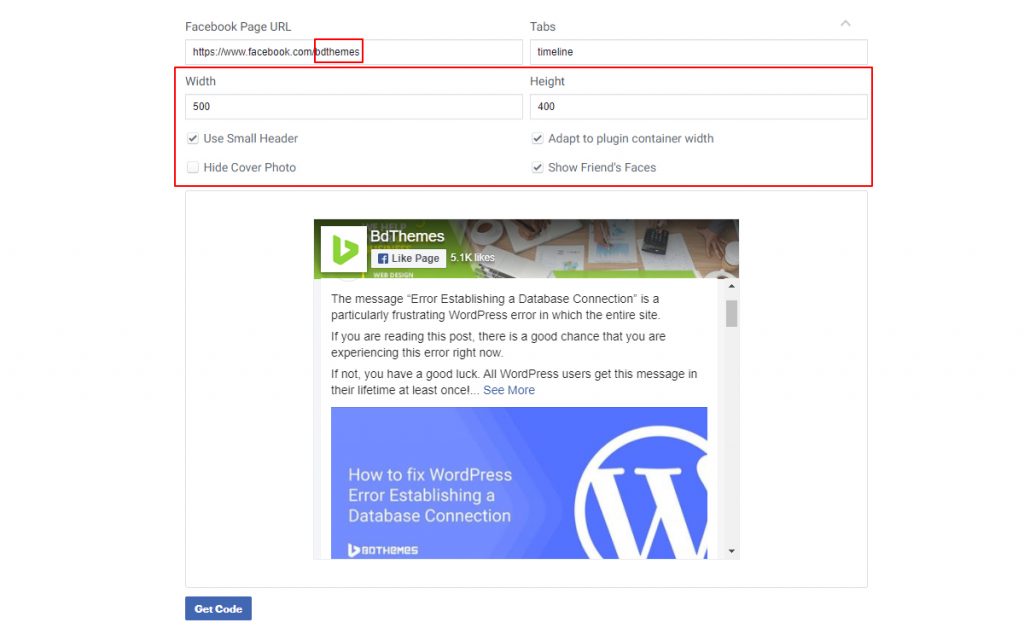
Step-2: Secondly, when you’re in the Facebook Page Plugin, configure the Page Plugin. See the image example below.

Step-3: Thirdly, when you’re configuring the Facebook Timeline Page plugin, keep in mind. You can add your Facebook URL and the suit width & height. You can also work with the checkbox to select what you want or not. For example, Use Small Header, Hide Cover Photo, Adapt to plugin container width, and Show Friend’s Faces.
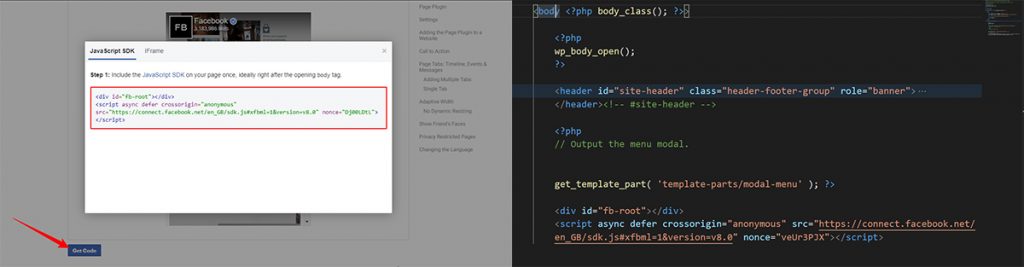
Step-4: At 4th, hit the Get Code button and you’ll find snippets of code. Just, Copy and

paste the first snippet in the theme’s header.php file the opening tag. Save the changes to the file.
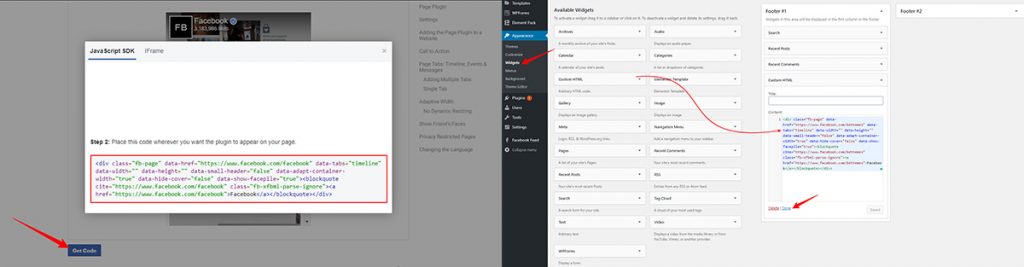
Step-5: Next, copy the second snippet of the code and go to WordPress dashboard > Appearance > Widget. After that, insert the Custom HTML widget and paste. After that, hit the Save button and then, the Done button.

Now, you’re all set to Embed Facebook timeline in WordPress. Look at the below image, you’ll find the social proof on your site.

Note: You can set the widget in your suitable location on your site. It can be in the footer or sidebar. On the basis of the size of your sidebar area, you’ll be able to display your Facebook Timeline in WordPress. Most importantly you can play with the page width to make your site looking great.
In conclusion, we element pack has tried our best to help you. Now, you’ve got a social presence/proof area on your site and have a 100% possibility to increase your Facebook likes for your webpage.

Largest Elementor Templates pack with the most user-friendly UI and 300+ useful Elementor widgets. Build websites from zero to 100% perfection in no time.
This website is powered by Element Pack Pro and Rooten Theme.
Copyright © 2025 BdThemes. All Rights Reserved.