
How To Customize WordPress Login Page Without Installing Plugin
The thing you may not know about WordPress is that you can customize the WordPress login page. This is a thing very few care about but is an important feature that you should look into.
In this article, we are going to highlight the application of the WordPress login page, why it’s important, and how to customize it. This will be both a fun and informative piece of writing for you.
So, let’s get started!
What is WordPress Login Page

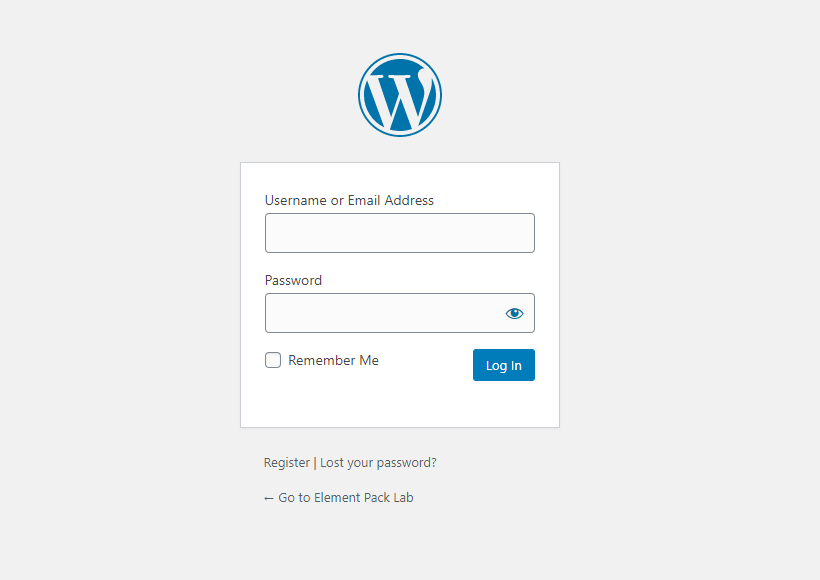
A login page is something the website administrator or users access to hop on the site’s backend services. WordPress has a by default login interface for the same reason.
To access that page, you need to add specific words at the end of your website link address. For example, www.mysite.com/wp-admin.
Normally, this page should be accessed by the admin only. In the case of a multi-user website, a lot more users can be onboarded for this page.
Anyway, there should be 2 reasons for customizing the login page:
- For security reasons: The login page of any website is a direct access point for anyone. Of course, it is a password protected interface. So, no matter who it is, they can’t access it unless they know the security codes. But, once the hackers start to guess it, your website may face a very dangerous situation. Thus, it is important to cover that part up.
- For Branding: A website presents the very image of a company. The bigger the brand, the more careful the site structure is. So, a well-branded website on WordPress may choose to customize the login page for branding purposes.
Actually, you can customize the login page without any 3rd party plugins. This is a task for developers. But you can do that if you know what to do exactly. And we will show you that here.
Some Login Page Examples
Most branded websites have customized login interfaces. Each one having its own personality and unique styles.

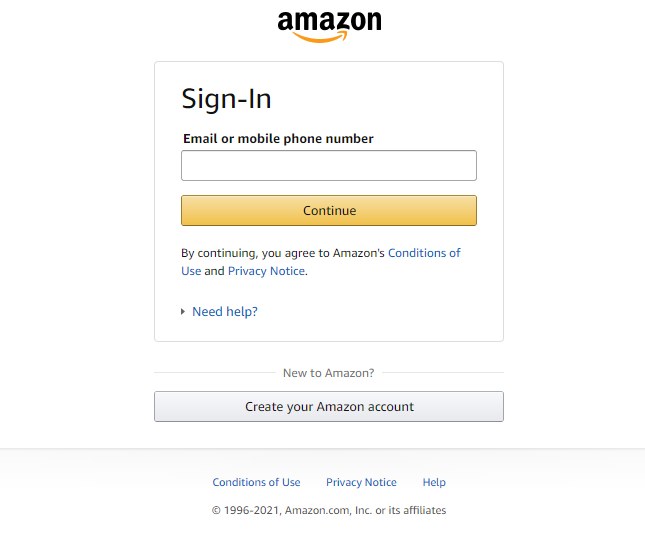
Take a look at Amazon’s login page. It has the brand logo, sign-in, and sign-up interfaces, and some information. It presents the same vibe of a white background as their main website.

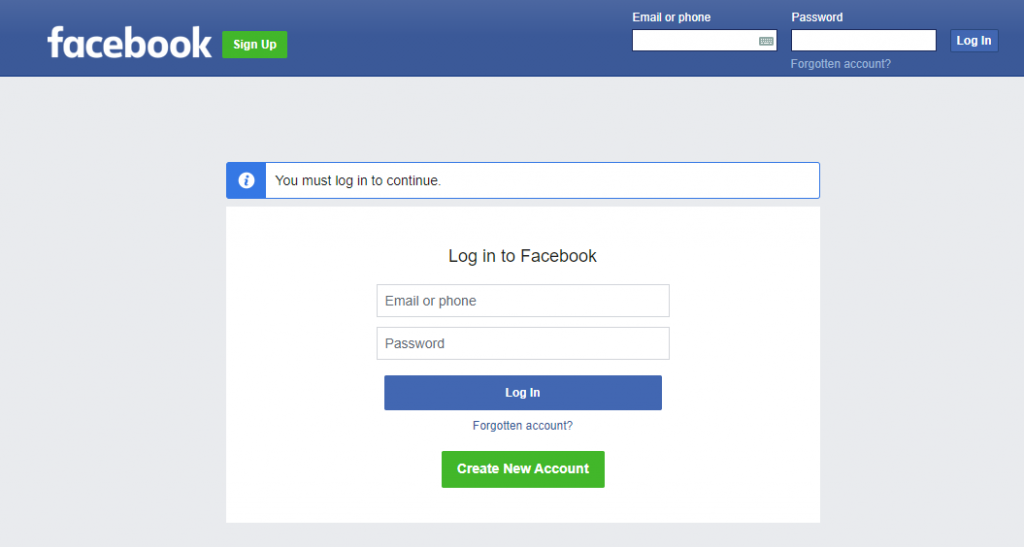
In the case of Facebook, their login page has a header along with the content body. The page tells visitors exactly what it is.
Now you know what famous brands are doing with their login page. Let’s get deep into customization.
Customize for security
Although a hacker can’t penetrate your website without the access code, it doesn’t mean the attacks will stop coming.
When someone tries to access the site login page, it generates and runs several scripts in the backend. A hacker can trigger multiple access prompt in a matter of second. As a result, your site may stagger and become slow.
Though most of the sites have IP banning system to prevent this, it isn’t enough against a distributed attack. So, to prevent this from happening, you need to customize the WordPress login page.
You can change the login page URL from wp-admin to anything-login. This way, you will produce a unique URL that the hackers can’t guess.
Let me show you how to do it.
Follow the process

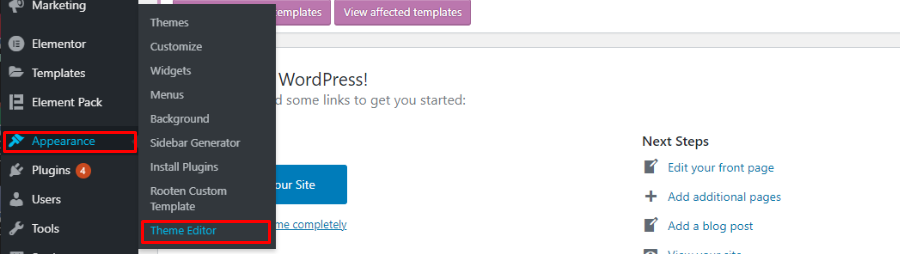
Go to Dashboard> Appearance> Theme Editor

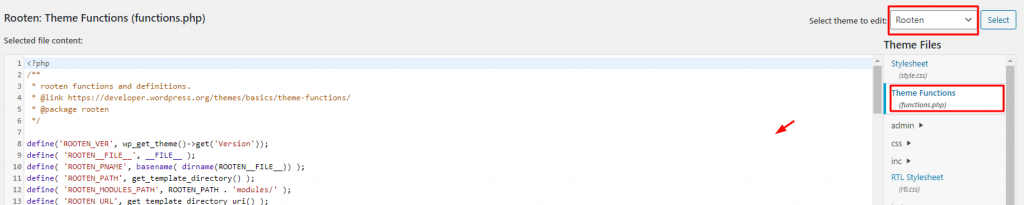
Select your working theme and click on the Theme Function file.
function redirect_to_null_page(){
$new_login= 'logmein';
if(strpos($_SERVER['REQUEST_URI'], $new_login) === false){
wp_safe_redirect( home_url( 'Not Found' ), 302 );
exit(); } }
add_action( 'login_head', 'redirect_to_null_page');
function redirect_to_actual_login(){
$new_login = 'logmein';
if(parse_url($_SERVER['REQUEST_URI'],PHP_URL_QUERY) == $new_login&& ($_GET['redirect'] !== false)){
wp_safe_redirect(home_url("wp-login.php?$new_login&redirect=false"));
exit(); } }
add_action( 'init', 'redirect_to_actual_login');Add these lines in the function.php file to finish customizing the WordPress login page.
Now, users can go to the login page through the link: yourwebsite.com/wp-admin.php?logmein instead of yourwebsite.com/wp-admin.
The code will redirect the actual login interface to the newly added path and send the previous link to a blank page. This way, your login page is safe from DDoS attacks.
Customize WordPress login page for Branding
The default login page interface is okay for any normal website. But a branded website that frequently onboards users, needs a customized login interface.
There are a few things you can customize on the login page without any 3rd party plugins. You can change the logo, background of the page, input fields, add info links, etc. Here, we will show you how to insert the logo and change the background image of the login page.
Change logo
function wpb_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(http://logo.png);
height:100px; width:300px;
background-size: 300px 100px;
background-repeat: no-repeat;
padding-bottom: 10px; }
</style> <?php }
add_action( 'login_enqueue_scripts', 'wpb_login_logo' );Add these lines of code inside the theme function.php file. Select the PNG file of the logo and upload it to the file media within your dashboard. Then copy the URL for that file and paste it in the background-image: url(http://logo.png); logo URL.
Now, you will see the default WordPress logo disappear, and instead, see your brand logo.
Change Background image
function login_background_image() {
echo ‘<style type=”text/css”>
body.login{
background-image: url( “http://bgimage.png” )!important;
}
</style>’;
}
add_action(‘login_head’, ‘login_background_image’);Similar to the way to change the logo, you can change the background image by adding these lines into that function.php file. Like before, upload the image in the media library and paste its link in the code. That’s it!
Thus, you can create a customized WordPress login page on your own. By the way, if you want to build a custom login page, you can take help from this blog here. It has the words of the developers that developed WordPress.
Conclusion
Customizing any website is not very difficult when you have WordPress. We are part of the community that helps new users to understand WordPress better. That’s why we publish these tips and tweaks blogs considering the benefit of our dear viewers.
Thanks for staying with us and supporting us with your honest opinion. If you have an extra minute in your hand, please visit our Element Pack plugin that is built for Elementor Page builder. It includes over 180 essential widgets for designing your dream website.
Thanks again for reading this blog.