
Generate Professional Sitemaps & Wireframes in Minutes
No matter if you’re a developer, designer, or business owner, creating a good WordPress sitemap and concise wireframes is critical for successful website development.
A sitemap is similar to a website’s blueprint, allowing search engines and visitors to understand its structure! Wireframes illustrate how content and design elements will work together.
Traditionally, creating a WordPress sitemap and wireframes was a tedious, manual process requiring extensive planning and technical expertise. However, Element Pack Pro simplifies this process, enabling users to generate sitemaps and create wireframes in minutes—all without relying on AI.
Why Is This Important?
- 75% of users judge a website’s credibility based on its design.
- Websites with a clear structure and well-planned navigation experience higher engagement and lower bounce rates.
- XML sitemaps help search engines index pages faster, improving SEO rankings.
- Wireframing speeds up the design process by reducing revisions by up to 50%, saving time and costs.
In this guide, we’ll explore why WordPress sitemaps and wireframes are crucial for web design, how they impact SEO and UX, and how Element Pack Pro empowers users to build professional WordPress sitemaps and wireframes quickly and efficiently.
Why Sitemaps & Wireframes Matter in Web Design?
Creating a website with no WordPress sitemap is similar to building a house with no blueprint—results in disarray, ineffectiveness, and potential design issues.
Wireframes also provide a simple structure that ensures visitors have a positive experience (UX). Let’s explore why they matter:
Sitemaps’ Role in Web Design and SEO
A WordPress sitemap is a map of a website’s web pages in a hierarchical manner, ensuring search engines such as Google can effortlessly crawl and rank them. There are two types of sitemaps:
XML Sitemaps (for SEO)
- Helps search engines locate and list web pages in a shorter period of time.
- Extremely useful for big websites, web stores, and dynamically changing websites.
- Recommended by Google for enhancing website visibility.
HTML Sitemaps (for User Experience)
- Enhances site usability, allowing visitors to navigate and access key pages easily.
- Reduces bounce rates with quick access to important information.
Did You Know?
- Websites with a proper XML sitemap have 23% more indexed pages compared to websites with no sitemap.
- Google explicitly advises including a sitemap.xml file in Google Search Console for SEO improvement.
Why Are Wireframes Crucial for a Successful Website?
A wireframe is a simple drawing or blueprint of a website that identifies:
- The arrangement and sequence of a page
- Where items go (text, images, buttons, forms)
- User routes and navigation
Wireframing comes with several advantages:
- Design Clarity: Enables developers, designers, and stakeholders to agree on site looks.
- Efficient Prototyping: Saves time through early usability testing.
- Better User Experience: Produces an easy-to-use interface, allowing visitors to access information with ease.
Stat Alert!
- 85% of usability issues occur during the wireframing stage, avoiding costly redesigns down the line.
- 47% of visitors demand a website loads in less than 2 seconds, explaining why site structures must be optimized.
Traditional vs. Modern Methods of Creating Sitemaps & Wireframes
| Method | Time Required | Skill Level | Flexibility | Best For |
| Manual (Traditional) | Several hours to days | High | Low | Custom-built websites |
| Automated (Modern) | Minutes | Beginner-friendly | High | WordPress & Elementor users |
Element Pack Pro comes in handy with its pre-made sitemap templates and drag-and-drop wireframe items, allowing everyone to easily make sitemaps and view site structures with no coding involved.
Create Sitemaps with Ease with Element Pack Pro

A sitemap is at the heart of any well-designed website. It structures pages in a logical manner, allowing both visitors and search engines to navigate a site with ease.
Handcrafting a WordPress sitemap can be tedious work, but Element Pack Pro presents an easier alternative that works for everyone regardless of skill level.
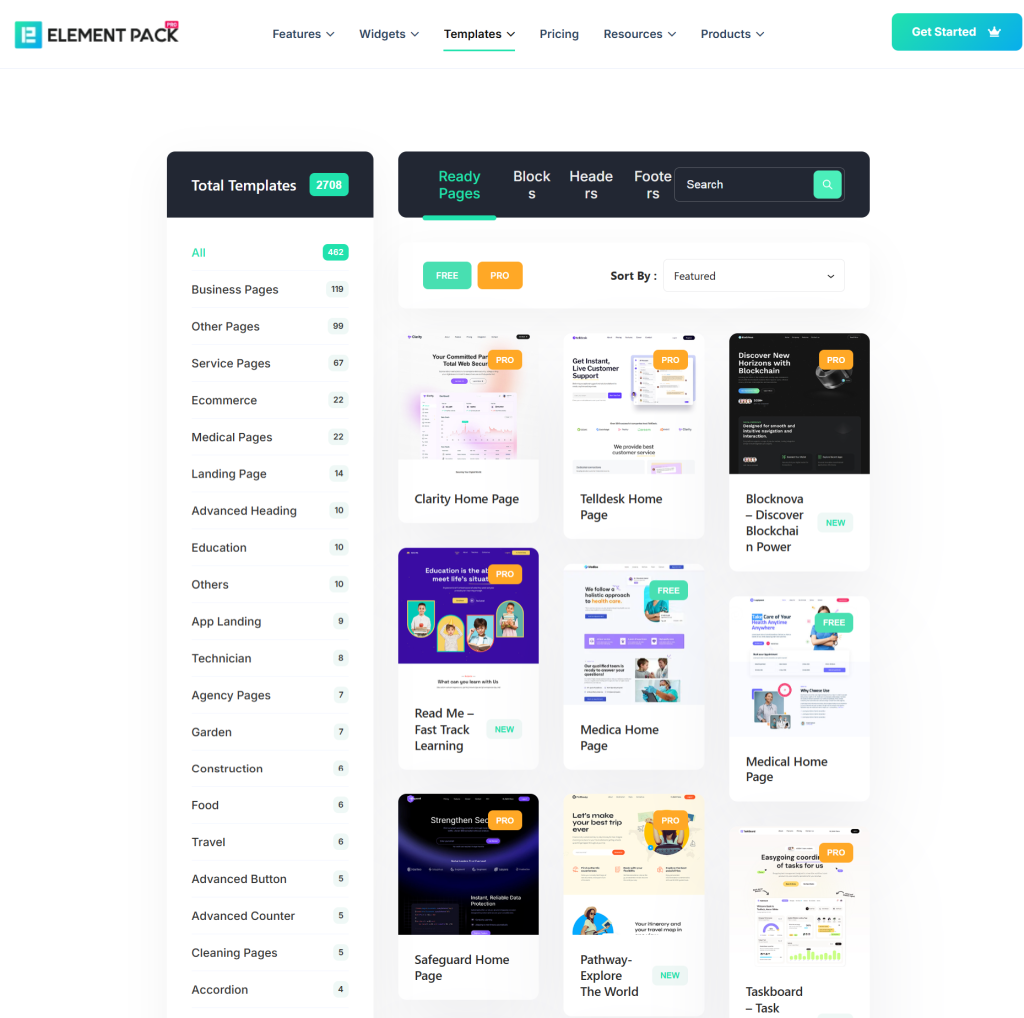
Opt for a Pre-made Sitemap Template

Every website comes with its structure, such as a business site, blog, store, or portfolio.
Instead of starting afresh, Element Pack Pro comes with a collection of sitemap templates for specific requirements. These serve as a guideline, allowing one to organize content but not make it complex.
Drag-and-Drop Interface for Easy Customization
Older methods of creating a sitemap required one to manually pen down a list of pages or use cumbersome software. With Element Pack Pro, one can simply add, re-order, and remove pages with a simple drag-and-drop feature.
Changing the structure at any stage in a project is simple. As a site expands over a period of time, or when rapid changes have to be incorporated, one can make updates at a go with no technical issues at all.
Export and Share for Collaboration
A proper sitemap helps website owners, teams, and clients coordinate easily. With Element Pack Pro, one can export a sitemap in a variety of formats, and it is easier to pass it over during the planning and approval phases.
With marketers, designers, and developers, everyone will comprehend the scheme clearly and can move forward.
A proper sitemap accelerates SEO, usability, and overall site installation. With Element Pack Pro, one can easily organize a website; even a non-specialist can manage it well.
Create Wireframes in Minutes with Element Pack Pro
A wireframe is a blueprint for a website, with key sections and guiding design work. Instead of creating a layout with one’s hands or with cumbersome software, Element Pack Pro enables one to make expert wireframes in a matter of a few minutes.
Ready-to-Use Wireframe Blocks
Designing a webpage begins with creating sections such as headers, footers, content sections, and menu navigation.
Element Pack Pro has a collection of wireframe blocks that can seamlessly integrate into any website design. Users can use blocks to develop a working layout without concern for design specifics.
Customization and Flexibility
Templates provide a starting point, but each website is its entity. Element Pack Pro enables changing colors, fonts, spacing, and section arrangement to suit an individual’s concept.
Users can make such modifications with no code, and any wireframe will suffice for a project’s requirements.
Faster Prototyping for Better Results
A simple wireframe launches a project with fewer unnecessary modifications. With Element Pack Pro, developers and designers can visualize the layout first, and then development can commence, minimizing guesswork.
In such a manner, a completed website is developed over a sound base, enhancing efficiency and overall design quality.
Creating a wireframe doesn’t have to be a complex activity. With Element Pack Pro, users can map out the website layout, and it will become easier to go from concept to completed website.
How Element Pack Pro Facilitates Website Planning
A planned website doesn’t occur overnight—but with a sound plan, it can start well. Without proper tools, creating a sitemap and developing wireframes can become too challenging, and one ends up wasting time and unnecessary modifications.
Element Pack Pro simplifies such a process, and website planning turns out to become organized, efficient, and simple for everyone involved.
A No-Code Option for Everyone
Not everyone who builds a website has coding experience. No matter if you’re a designer, developer, or business owner, having a tool that simplifies sitemap creation and wireframing can save hours of work.
Element Pack Pro allows users to build structured layouts without any technical expertise, making the website creation process more straightforward.
Use Case 1: Freelance Designers
For freelance designers, presenting a sitemap and wireframe to clients is essential before starting a project.
Instead of spending hours manually designing a layout, Element Pack Pro helps visualize the site’s structure quickly. This improves communication and helps clients understand the website flow before any coding begins.
Use Case 2: Small Business Owners
Many small business owners struggle with structuring their websites effectively. A WordPress sitemap ensures content is organized correctly, improving navigation and search rankings.
With Element Pack Pro, business owners can map out pages, making sure key sections like Home, About, Services, and Contact are well-placed for visitors.
Use Case 3: Development Teams
For teams working on large-scale projects, consistency is key. A well-defined sitemap helps align designers, developers, and content creators by providing a clear structure for the entire project.
The ability to export and share sitemaps in Element Pack Pro also makes collaboration easier, ensuring that everyone is on the same page.
Built with Best Practices in Mind
A sitemap is more than just a page list—it influences SEO, user experience, and site navigation. Element Pack Pro ensures that all sitemaps and wireframes follow industry standards, making websites more user-friendly and search-engine friendly.
- Clear structure: Ensures that pages are organized logically for users and search engines.
- SEO-friendly: Helps search engines locate and list pages accurately.
- User-centered design: Makes it simple for visitors, enhancing experiences.
Elementor and WordPress compatibility
For Elementor and WordPress users, compatibility is key. Element Pack Pro is compatible with them, and users can import sitemaps and wireframes with no additional software.
Website planning and website designing occur in one location, minimizing additional tools.
A well-designed sitemap and transparent wireframe make websites function effectively, enhancing visitors’ experience and development times.
Element Pack Pro accomplishes this with no added complications.
Conclusion
Website planning is no less important than website designing. An effective sitemap and transparent wireframe make a website simple to navigate, pleasing to the eyes, and SEO-friendly.
With Element Pack Pro, users can:
- Create simple, organized sitemaps with an effortless drag-and-drop feature.
- Design wireframes in a matter of minutes with pre-designed blocks for website types.
- Design websites effectively with no coding and no complex design tools.
As a developer, businessman, or freelancer, Element Pack Pro simplifies website planning, saving time and enhancing work.
Create a website today and simplify web designing.
Frequently Asked Questions (FAQs)
What is a sitemap, and why is it important?
A sitemap is an organized website page layout that aids in website navigation and search engine indexing.
A sitemap enables visitors to access information in a timely manner and helps search engines to effectively crawl and rank a website.
How does Element Pack Pro make creating a sitemap easier?
Element Pack Pro has a ready-made sitemap, wireframe templates, and an easy-to-use interface, allowing for simple website page organization.
What is a sitemap, and how is a wireframe different?
A sitemap reveals a website’s structure, including its pages and the relationships between them. A wireframe is a graphical tool describing a website’s design, layout, and positioning of items per page.
Do I require any coding expertise in Element Pack Pro?
No. Element Pack Pro is designed for everyone. With its ease of use, designers, developers, and entrepreneurs can make a sitemap and a wireframe without writing code.
Can Element Pack Pro integrate with Elementor and WordPress?
Yes. Element Pack Pro integrates with Elementor and WordPress, and website owners can easily incorporate a sitemap and a wireframe in their work.
How long will it take me to make a sitemap and a wireframe with Element Pack Pro?
Creating a sitemap and a wireframe with Element Pack Pro takes a matter of a few minutes with its ready-made templates, planning takes less time, and website development accelerates.