Effortless navigation with rich menu options
Visual product choices boost sales fast
Personalized content adapts in real-time
Seamless scrolling for better UX flow
Instant content duplication saves time
Quick access to powerful design elements
Ready-made templates speed up design
Advanced custom fields for flexible data
Clone sites easily without hassle
Crisp, scalable graphics for all screens
Rebrand tools for a professional look
Show or hide content with precision
Engaging depth with smooth motion
Add clear notes and annotations easily
Helpful hints improve user interaction
Animate elements with stylish flair
Keep important sections always visible
Full control with custom code tweaks
Optimize files to boost site speed
Crafted page templates to help you get started with your landing page just by dropping a starter design
Ready Blocks comes with a variety of layouts and design elements, such as headers, footers, and widgets etc.
Pre-designed headers with lucrative styles that are suitable for various niche websites and design tastes
A helpful collection of footer designs to help you create an instant attractive footer on your landing page
Find us 24/7 at your service. We are glad to help.
Detailed guidelines available for every features at BdThemes
Learn something new, stay informed about WordPress, Web Design and more
Here are some of the key milestones in my development:
Learn product usage, WordPress tips & tricks from our videos
Earn hefty commissions by joining us in the promotion
Widget Idea Share is a great way to find similar widgets that you can improve.
Certainly! If you need to get in touch with us feel free to reach out
Build any WordPress form in minutes with Sigma Forms.
Coming Soon & Maintenance Mode Page Builder Plugin
Easily make websites accessible with One Accessibility
Display client testimonials to enhance trust and credibility.
Zoloblocks helps craft stunning Gutenberg-based websites.
Most superior Slider in the Era of Elementor Slider
The only Compatible blogging widgets in Elementor for any Blog
Build a next-gen WordPress eCommerce website for business
Organize your photos in a different angel every time with Elementor
Boost engagement and increase sales using Spin Wheel.
Powerful AI Image Generator Plugin for WordPress by ChatGPT
Get 360° Augmented Reality for WooCommerce today!
Copy & Paste any web design you like just with 2 clicks!
A fully functioning theme for elementor with unlimited options
Smart, Clean & Flexible Block Theme for Gutenberg
Dark Reader plugin ensures eye-friendly web reading.
WooCommerce one-page checkout to boost conversions.

Access 100+ premium WordPress plugins with lifetime updates and dedicated support.
Effortless navigation with rich menu options
Visual product choices boost sales fast
Personalized content adapts in real-time
Seamless scrolling for better UX flow
Instant content duplication saves time
Quick access to powerful design elements
Ready-made templates speed up design
Advanced custom fields for flexible data
Clone sites easily without hassle
Crisp, scalable graphics for all screens
Rebrand tools for a professional look
Show or hide content with precision
Engaging depth with smooth motion
Add clear notes and annotations easily
Helpful hints improve user interaction
Animate elements with stylish flair
Keep important sections always visible
Full control with custom code tweaks
Optimize files to boost site speed
Crafted page templates to help you get started with your landing page just by dropping a starter design
Ready Blocks comes with a variety of layouts and design elements, such as headers, footers, and widgets etc.
Pre-designed headers with lucrative styles that are suitable for various niche websites and design tastes
A helpful collection of footer designs to help you create an instant attractive footer on your landing page
Find us 24/7 at your service. We are glad to help.
Detailed guidelines available for every features at BdThemes
Learn something new, stay informed about WordPress, Web Design and more
Here are some of the key milestones in my development:
Learn product usage, WordPress tips & tricks from our videos
Earn hefty commissions by joining us in the promotion
Widget Idea Share is a great way to find similar widgets that you can improve.
Certainly! If you need to get in touch with us feel free to reach out
Build any WordPress form in minutes with Sigma Forms.
Coming Soon & Maintenance Mode Page Builder Plugin
Easily make websites accessible with One Accessibility
Display client testimonials to enhance trust and credibility.
Zoloblocks helps craft stunning Gutenberg-based websites.
Most superior Slider in the Era of Elementor Slider
The only Compatible blogging widgets in Elementor for any Blog
Build a next-gen WordPress eCommerce website for business
Organize your photos in a different angel every time with Elementor
Boost engagement and increase sales using Spin Wheel.
Powerful AI Image Generator Plugin for WordPress by ChatGPT
Get 360° Augmented Reality for WooCommerce today!
Copy & Paste any web design you like just with 2 clicks!
A fully functioning theme for elementor with unlimited options
Smart, Clean & Flexible Block Theme for Gutenberg
Dark Reader plugin ensures eye-friendly web reading.
WooCommerce one-page checkout to boost conversions.

Access 100+ premium WordPress plugins with lifetime updates and dedicated support.
Hello guys. This is a step-by-step tutorial for creating a perfect portfolio using Elementor for your website. Many times, for different occasions, you may face trouble while designing a portfolio that goes along your theme. To ease your trouble, today I’m gonna show you how to create a portfolio using Elementor that fits every occasion.
Note that the Portfolio Gallery widget that I used in this tutorial is a Product of Element Pack Pro. So, I suggest that you get it before starting.
Before going further, please install Elementor and Element Pack into your dashboard. It’s an easy process as you have to install them from the Plugins menu. Just click Add New and add them by searching their names. This is the first step in creating a portfolio using Elementor page builder.

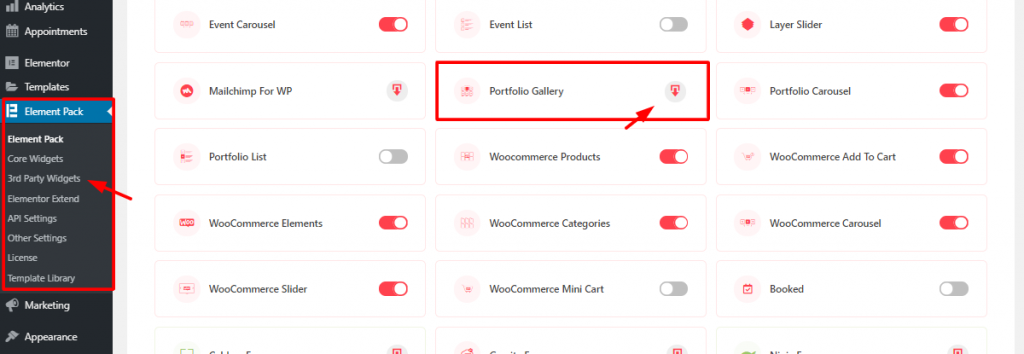
For starters, go to Element Pack plugin menu from WordPress dashboard. There, from the 3rd party widgets, click on the download button to download and install Portfolio Gallery widget. Then just activate it with one click on it.

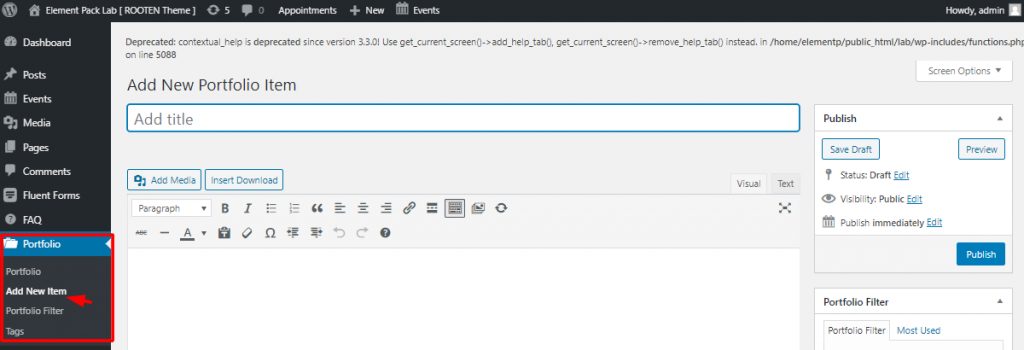
After you install the widget, it will automatically create a menu on your dashboard. To create a portfolio using Elementor and Portfolio Gallery widget, you must have portfolios inserted into your dashboard. To do that, go to Dashboard> Portfolio> Add New Item. Here, you can add your items to the portfolio. In this part, you can add a name for your item.

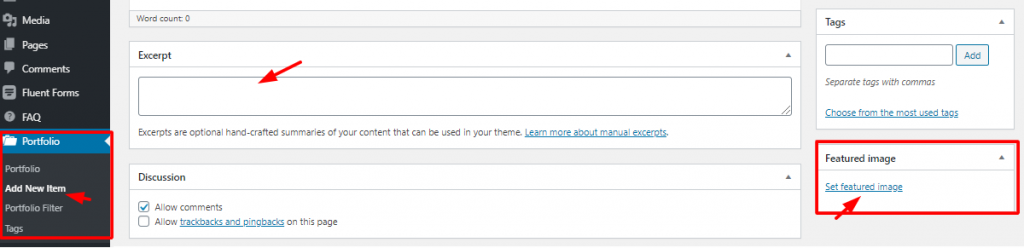
Again, you can write an Excerpt for each of your items and select a Featured Image. That’s it! Hit the Publish button and your items are now on the portfolio. It’s very easy to make a portfolio using Elementor.

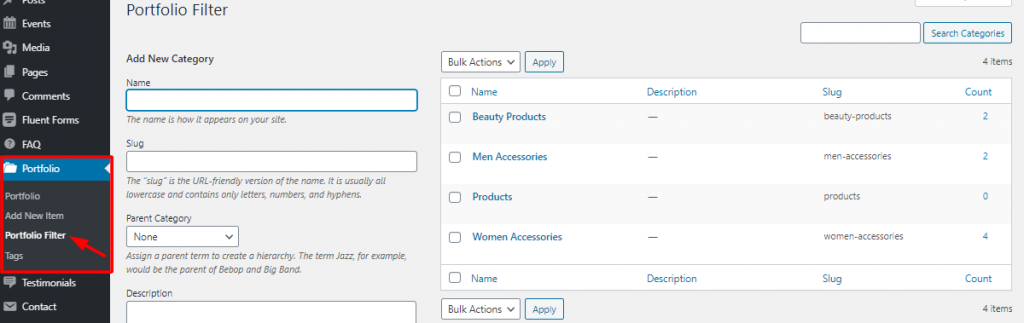
Again, make sure to categorize your items or products for the portfolio. Creating a good category not only makes the portfolio beautiful but also makes it easy to use. Then the next step, for creating a portfolio using Element, is the page editor.

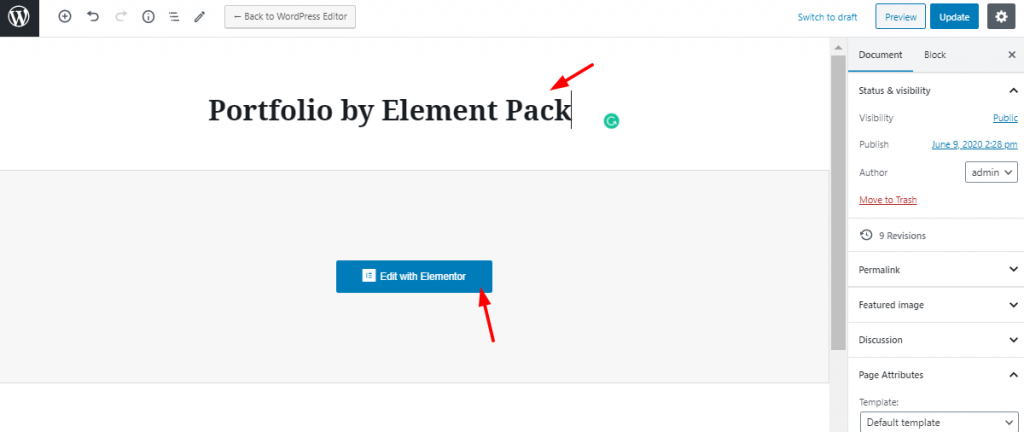
On your dashboard, go to Pages> Add New. You need to put a title for the page as the image shows. Then click on Edit With Elementor.

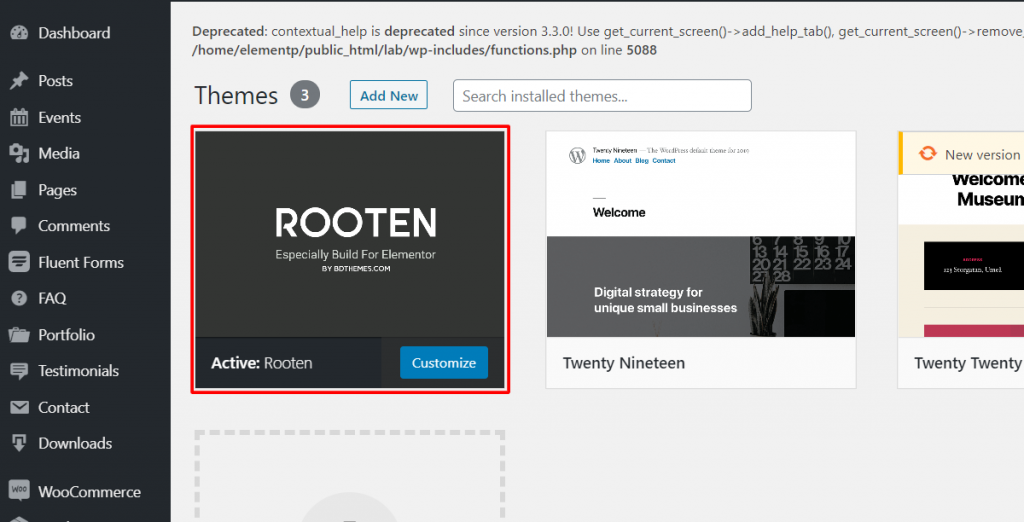
Note that, I’m using Rooten theme for this tutorial. It’s a premium product with a large potential. This is the lightest and fastest theme optimized for WordPress. Rooten theme is offering a huge range of customizable content with stylish artworks. This theme makes it easy and simple for users. It’s an easy-to-use theme for creating a portfolio using Elementor.
Creating a Portfolio Using Elementor and Portfolio Gallery Widget

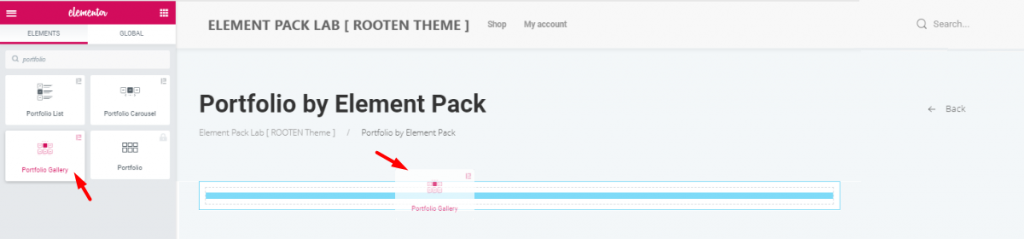
First, you have to drag and drop the widget from the widget menu. Although, this task is nothing to be mentioned. But since many are new to Elementor, this step may help them a bit.

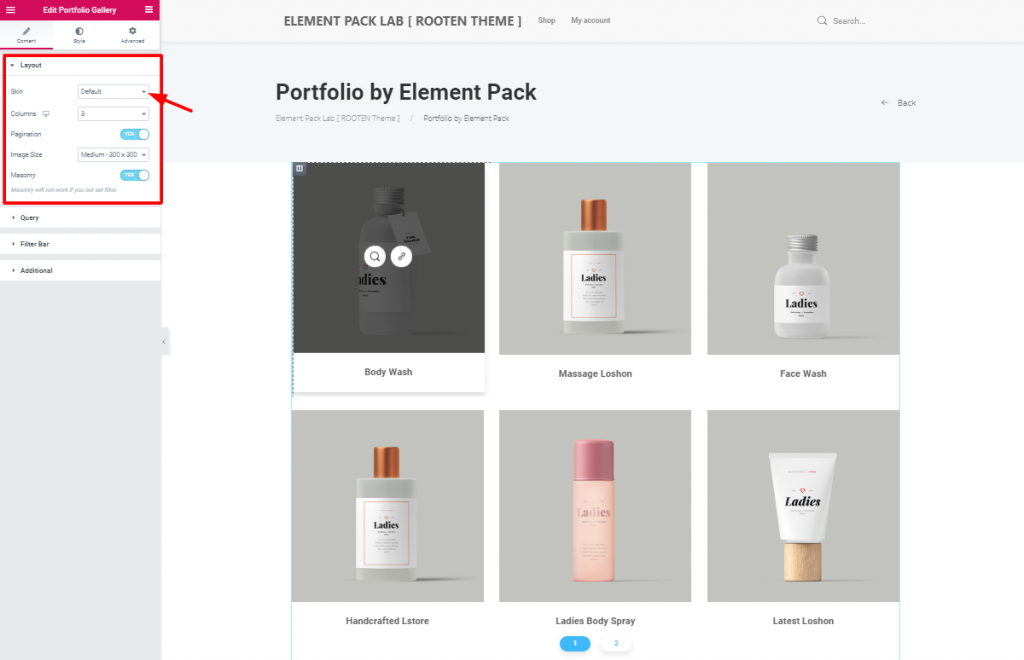
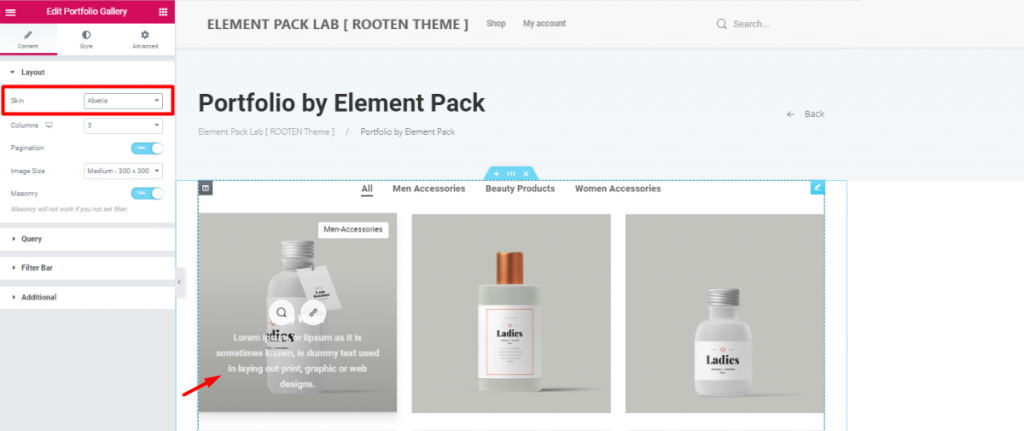
After you insert the widget, you will see the Layout section opened from the Content tab. This tab holds the base settings of the portfolio widget. As you can see, the Skin is set to Default. The first image has a bit blacken out due to mouse hovering on it.
However, you can change the image size and enable pagination or masonry from this section. The Skin option helps you create your unique portfolio using Elementor.

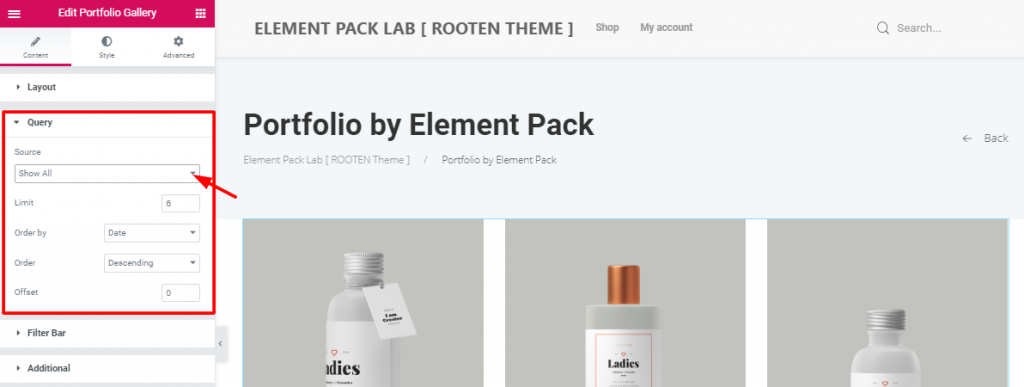
This is where you specify the category of products or items you want to show on the portfolio. If you choose Manual Selection in the Source option, you can select a category. It’s the category you have made in the dashboard while creating this portfolio using Elementor.
You can also determine the number of products shown on one page. Also, you can set the order and offset it. These are the basic functions of your portfolio.

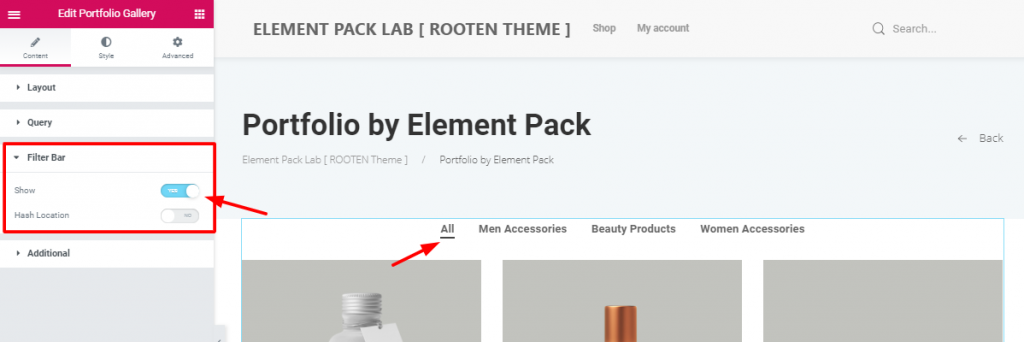
After setting the query, you can see the switcher to turn on the filter bar. It shows how many categories you have inserted in the portfolio. It’s handy and informative towards the visitors. Moreover, the filter bar option makes it easy for customers to choose their products. You need it to create a good portfolio using Elementor.

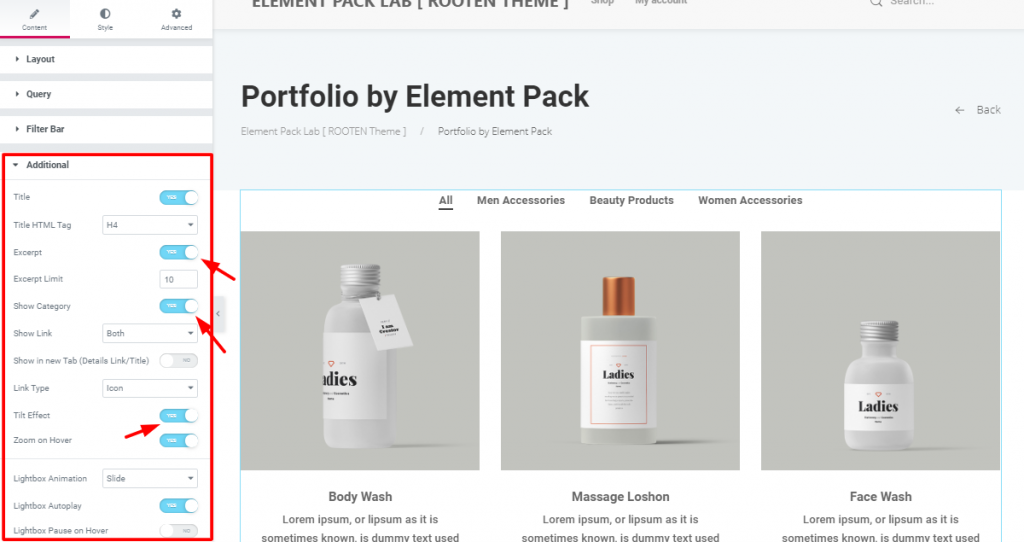
In the Additional section, you have some more switchers and drop-down controllers. You can actually show/hide the title, excerpt, or categories. However, turning on/off these switchers will do the job. Look carefully at the Tilt Effect and Zoom on Hover switchers.

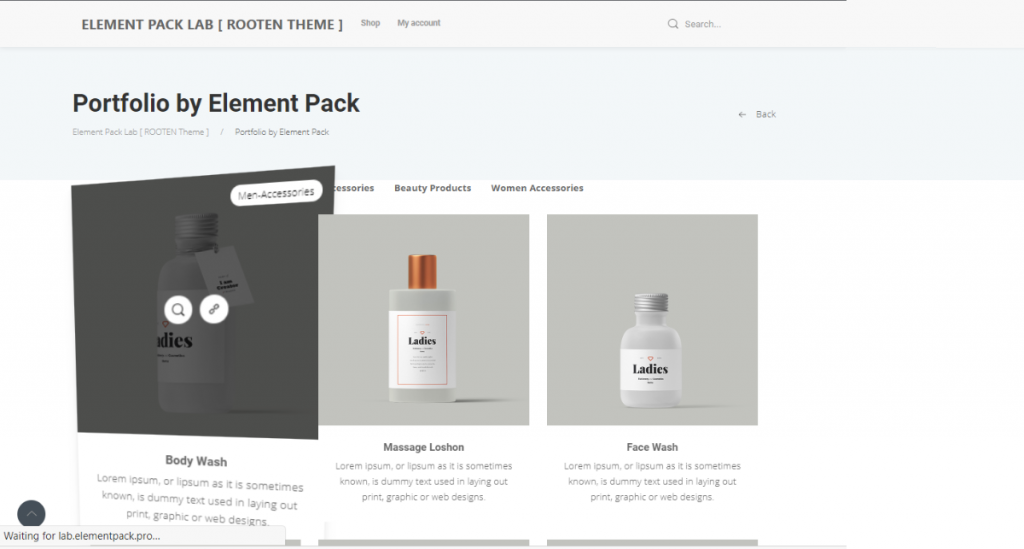
This is the Preview mode, showing the action of the two switchers. Adding these effects will not only make your portfolio rich but also make the visitors satisfied.
Now that you have completed the basics, it’s time to add some pepper on the dish. Let’s move on to the Style tab.

Before moving on, I’m going to change the Skin to Abetis. Doing this will bring the title and excerpt into the image. The reason is, it will give you more visible ground and will take less space.
However, all the previous settings still remained attached. So, make sure to give another look at the Skin option.

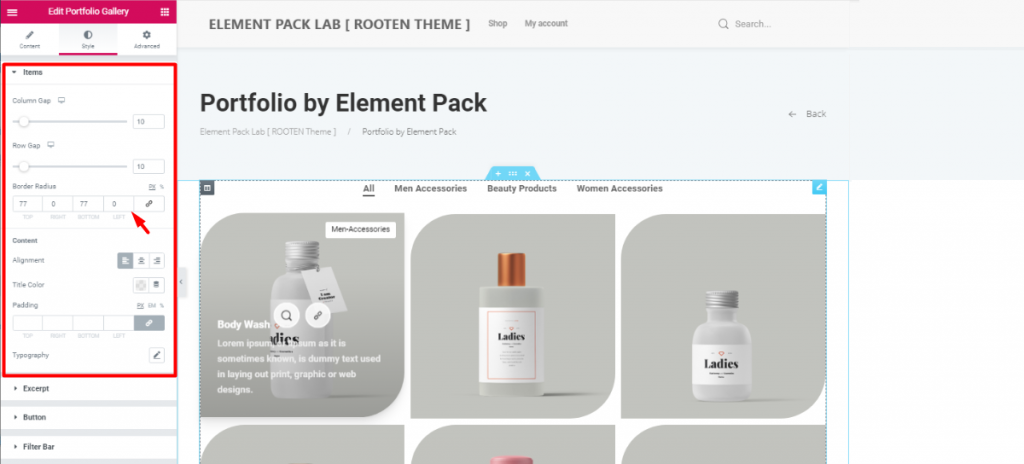
The first section Items lets you adjust the items column and row gaps. The more you increase the gaps, the more their size decreases. This happens because they are in a limited space. So, make sure to maintain the optimum gaps.
Moreover, you can adjust their border-radius from here. As the image shows, I’ve given them unique shapes with Border Radius. Just put 77 numbers in the Top and Bottom fields.
Again, you can change the color and alignment of the Titles of all the items at the same time. However, be sure to choose unique typography that represents your brand. You can also change the typography and color of the excerpt in the next section.

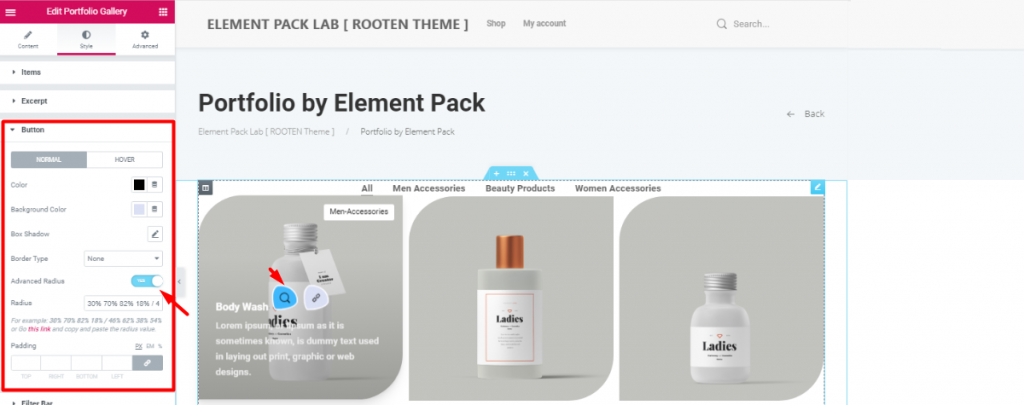
Let’s make things a bit spicier. Turn on the Advanced Radius switcher and have a look. Therefore, you will see the icons appearing in a cool weird shape. This can be done from the Button section in the style tab. However, be sure to change the color as you like.

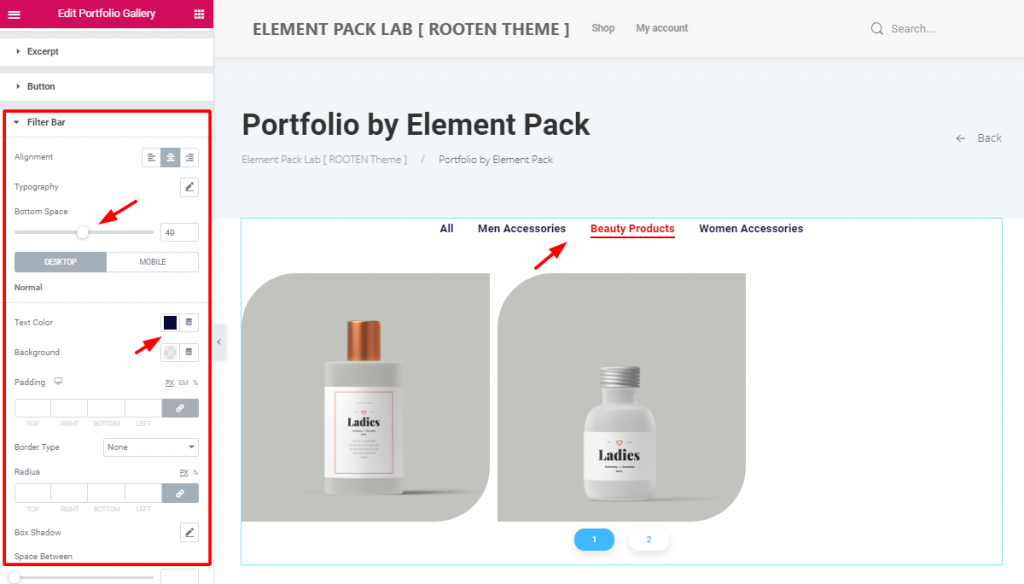
After that, change the alignment and bottom space of the filter bar to match your taste. Don’t forget to change the color and typography. The more refined look your portfolio has, the more it will attract visitors. So, keep that in mind.
Furthermore, changing the appearance of the pagination form the last section is also a good bargain.

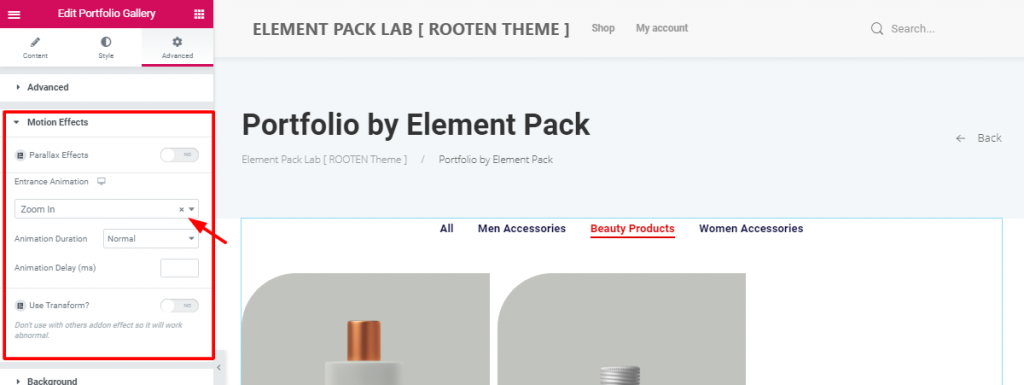
After all these customizations, there’s still something off. Let’s throw in animation and make it complete. From the Advanced tab, go to the Motion Effects section. Just like above, choose an entrance animation to the portfolio.

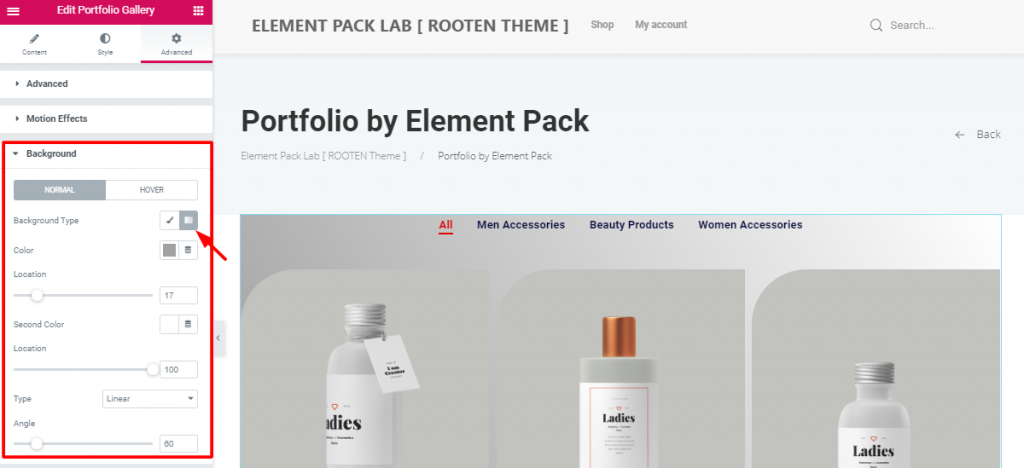
After that, put a gradient color on the background to make a light-dark shade. You can do this in the Background section. Simply, go to Style tab> Background.
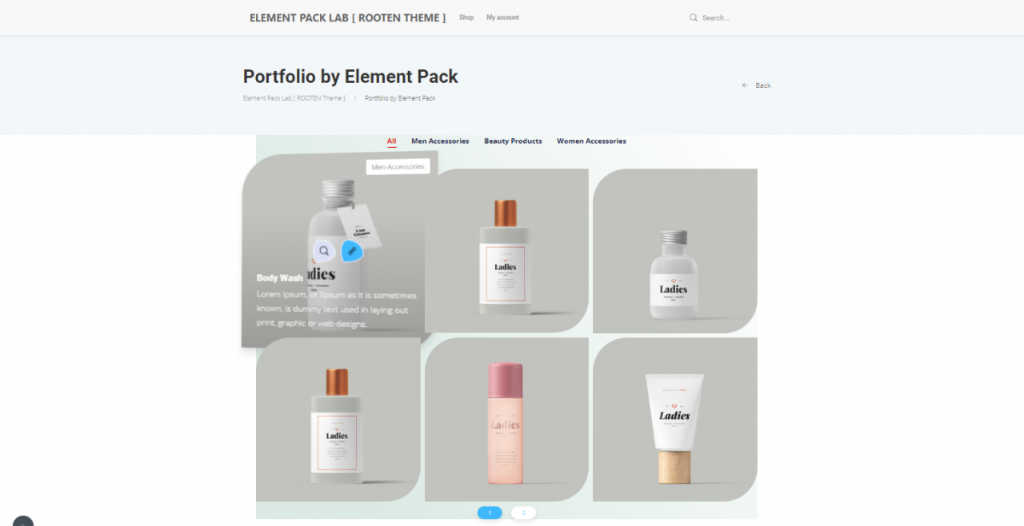
All done! Have a look at the finished product.

Hence, The portfolio is complete. No need to thank me. However, follow these steps carefully. Make yourself a unique and stunning portfolio using Elementor.
Element Pack is the most optimized add-on based on the WordPress Elementor plugin for creating your premium website.
This plugin has a vast inventory ready to be deployed on your website. Also With 190+ plugins, 270+ ready to use pages, over 1800 unique blocks, Element Pack has made it to the position of Top 5 worldwide.
We are running a give-away program to our beloved consumers & subscribers who are connected to our official website BDthemes.com
Visit Element Pack or Prime Slider and share with us your thoughts. Lucky winners will receive a lifetime license worth $100. It will only take a minute to take part in.
What every successful website designer wishes for is premium and optimized tools. And Element Pack responds confidently to that wish. So, don’t hesitate too much and make a run for it!
Thank you for reading this blog. Have a great day!

Largest Elementor Templates pack with the most user-friendly UI and 300+ useful Elementor widgets. Build websites from zero to 100% perfection in no time.
This website is powered by Element Pack Pro and Rooten Theme.
Copyright © 2025 BdThemes. All Rights Reserved.