Effortless navigation with rich menu options
Visual product choices boost sales fast
Personalized content adapts in real-time
Seamless scrolling for better UX flow
Instant content duplication saves time
Quick access to powerful design elements
Ready-made templates speed up design
Advanced custom fields for flexible data
Clone sites easily without hassle
Crisp, scalable graphics for all screens
Rebrand tools for a professional look
Show or hide content with precision
Engaging depth with smooth motion
Add clear notes and annotations easily
Helpful hints improve user interaction
Animate elements with stylish flair
Keep important sections always visible
Full control with custom code tweaks
Optimize files to boost site speed
Crafted page templates to help you get started with your landing page just by dropping a starter design
Ready Blocks comes with a variety of layouts and design elements, such as headers, footers, and widgets etc.
Pre-designed headers with lucrative styles that are suitable for various niche websites and design tastes
A helpful collection of footer designs to help you create an instant attractive footer on your landing page
Find us 24/7 at your service. We are glad to help.
Detailed guidelines available for every features at BdThemes
Learn something new, stay informed about WordPress, Web Design and more
Here are some of the key milestones in my development:
Learn product usage, WordPress tips & tricks from our videos
Earn hefty commissions by joining us in the promotion
Widget Idea Share is a great way to find similar widgets that you can improve.
Certainly! If you need to get in touch with us feel free to reach out
Build any WordPress form in minutes with Sigma Forms.
Coming Soon & Maintenance Mode Page Builder Plugin
Easily make websites accessible with One Accessibility
Display client testimonials to enhance trust and credibility.
Zoloblocks helps craft stunning Gutenberg-based websites.
Most superior Slider in the Era of Elementor Slider
The only Compatible blogging widgets in Elementor for any Blog
Build a next-gen WordPress eCommerce website for business
Organize your photos in a different angel every time with Elementor
Boost engagement and increase sales using Spin Wheel.
Powerful AI Image Generator Plugin for WordPress by ChatGPT
Get 360° Augmented Reality for WooCommerce today!
Copy & Paste any web design you like just with 2 clicks!
A fully functioning theme for elementor with unlimited options
Smart, Clean & Flexible Block Theme for Gutenberg
Dark Reader plugin ensures eye-friendly web reading.
WooCommerce one-page checkout to boost conversions.

Access 100+ premium WordPress plugins with lifetime updates and dedicated support.
Effortless navigation with rich menu options
Visual product choices boost sales fast
Personalized content adapts in real-time
Seamless scrolling for better UX flow
Instant content duplication saves time
Quick access to powerful design elements
Ready-made templates speed up design
Advanced custom fields for flexible data
Clone sites easily without hassle
Crisp, scalable graphics for all screens
Rebrand tools for a professional look
Show or hide content with precision
Engaging depth with smooth motion
Add clear notes and annotations easily
Helpful hints improve user interaction
Animate elements with stylish flair
Keep important sections always visible
Full control with custom code tweaks
Optimize files to boost site speed
Crafted page templates to help you get started with your landing page just by dropping a starter design
Ready Blocks comes with a variety of layouts and design elements, such as headers, footers, and widgets etc.
Pre-designed headers with lucrative styles that are suitable for various niche websites and design tastes
A helpful collection of footer designs to help you create an instant attractive footer on your landing page
Find us 24/7 at your service. We are glad to help.
Detailed guidelines available for every features at BdThemes
Learn something new, stay informed about WordPress, Web Design and more
Here are some of the key milestones in my development:
Learn product usage, WordPress tips & tricks from our videos
Earn hefty commissions by joining us in the promotion
Widget Idea Share is a great way to find similar widgets that you can improve.
Certainly! If you need to get in touch with us feel free to reach out
Build any WordPress form in minutes with Sigma Forms.
Coming Soon & Maintenance Mode Page Builder Plugin
Easily make websites accessible with One Accessibility
Display client testimonials to enhance trust and credibility.
Zoloblocks helps craft stunning Gutenberg-based websites.
Most superior Slider in the Era of Elementor Slider
The only Compatible blogging widgets in Elementor for any Blog
Build a next-gen WordPress eCommerce website for business
Organize your photos in a different angel every time with Elementor
Boost engagement and increase sales using Spin Wheel.
Powerful AI Image Generator Plugin for WordPress by ChatGPT
Get 360° Augmented Reality for WooCommerce today!
Copy & Paste any web design you like just with 2 clicks!
A fully functioning theme for elementor with unlimited options
Smart, Clean & Flexible Block Theme for Gutenberg
Dark Reader plugin ensures eye-friendly web reading.
WooCommerce one-page checkout to boost conversions.

Access 100+ premium WordPress plugins with lifetime updates and dedicated support.
Do you know how to show advanced tooltips using Elementor? It may be a common topic but we receive so many queries about the tooltip feature and how users can use it. As we thought, it’s easier to write down about the usage of tooltips rather explain every single time.
So, let’s talk about tooltips in Elementor Page Builder plugin.
Elementor has become one of the hottest page builders out there. It has a lot of useful features and one of the most interesting is the tooltips. You can add a short description of anything through the tooltip and it can even be an image.
Advanced tooltip is a graphical user interface (GUI) element used in conjunction with the cursor or mouse pointer to display information about an item without needing to click on it.
The typical scenario for summoning an advanced tooltip is to hover the mouse cursor over another GUI element such as a tool icon in a software application, and it is also prevalently used on websites. A tooltip is also known as a hint, infotip, or screentip.
Depending on the application, the advanced tooltip can display anything from the full name of the object the mouse is hovering on, to displaying additional information or a detailed explanation of what that tool or object does.
For example, in Windows Explorer when hovering the mouse over a file, the details of that file such as the format type, size, and date modified fields are displayed, and hovering the mouse over the local drive partition displays the free space and total size of the drive.
Now, we will show you the process to show advanced tooltips. To do that, you have to follow these steps below:

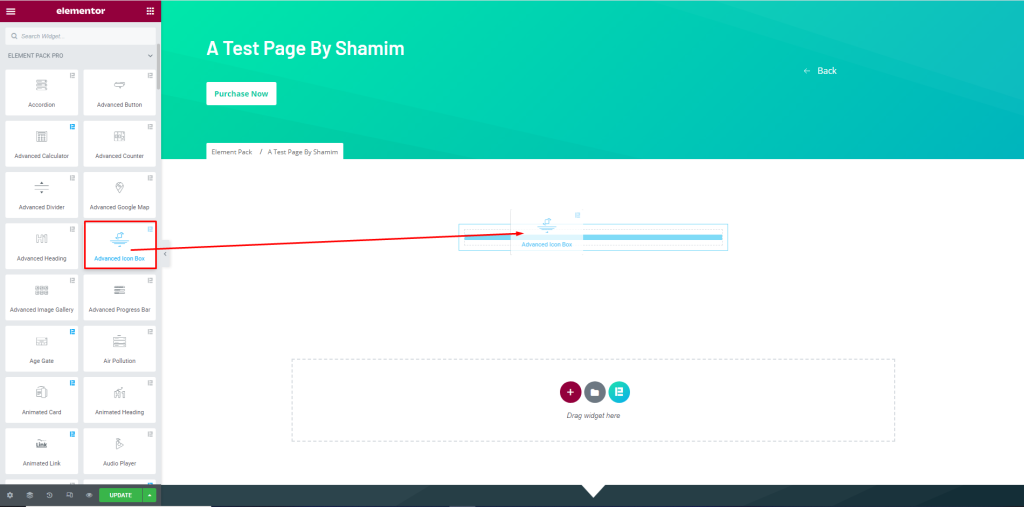
At first, go to the widget menu, then insert a widget into the page. For instance, we have picked the ‘Advanced Icon Box’.

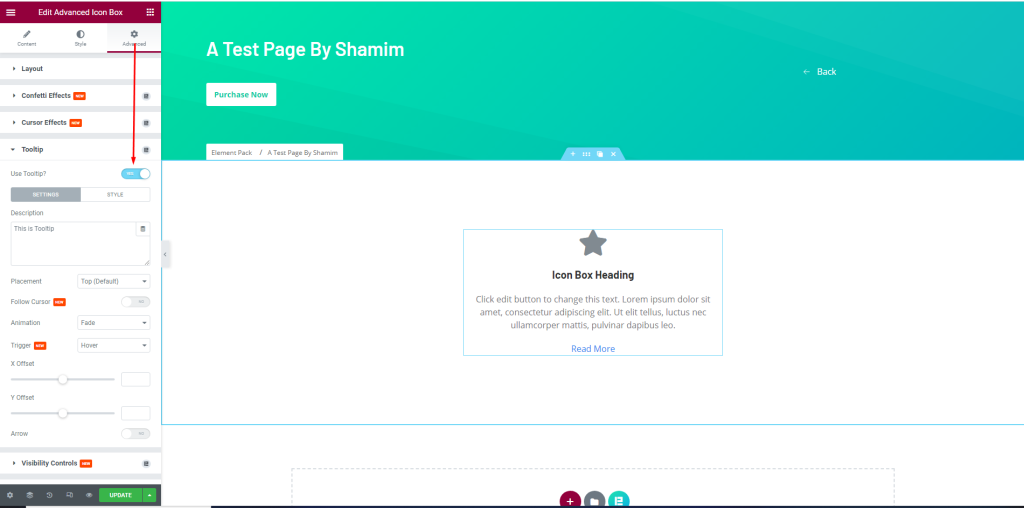
After that, go to the Advanced tab, then enable the ‘Use Tooltip?’ switcher.

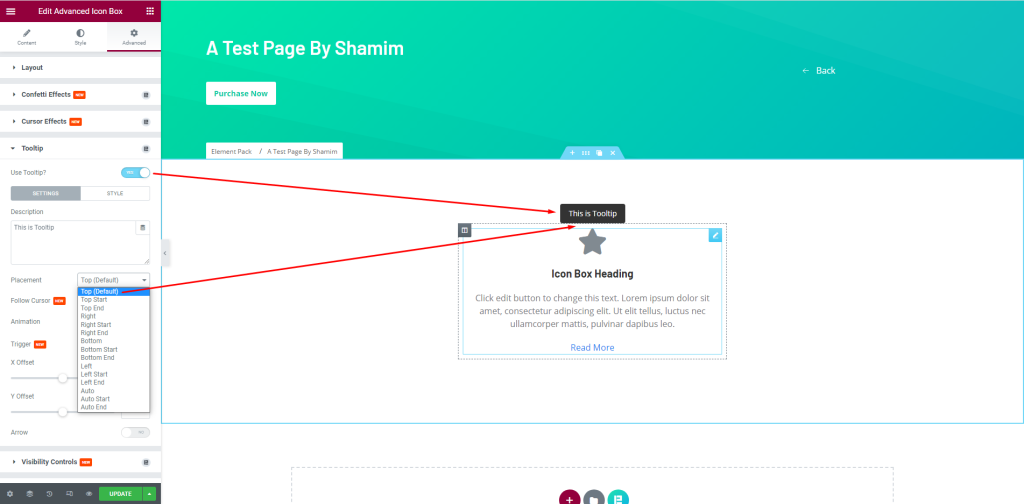
Finally, after enabling the switcher, select the position of the tooltip from the ‘Placement’ menu and see the effect. The default position is Top, you can select other positions as you like from the menu.
Good job! You have successfully set up to show the tooltip using Elementor.
We hope you enjoyed our article about how to show advanced tooltips using Elementor. This can be very useful for the purpose of showing additional information to your website visitors in an unobtrusive manner.
Thank you for reading this article. Have a nice day.

Largest Elementor Templates pack with the most user-friendly UI and 300+ useful Elementor widgets. Build websites from zero to 100% perfection in no time.
This website is powered by Element Pack Pro and Rooten Theme.
Copyright © 2025 BdThemes. All Rights Reserved.