Effortless navigation with rich menu options
Visual product choices boost sales fast
Personalized content adapts in real-time
Seamless scrolling for better UX flow
Instant content duplication saves time
Quick access to powerful design elements
Ready-made templates speed up design
Advanced custom fields for flexible data
Clone sites easily without hassle
Crisp, scalable graphics for all screens
Rebrand tools for a professional look
Show or hide content with precision
Engaging depth with smooth motion
Add clear notes and annotations easily
Helpful hints improve user interaction
Animate elements with stylish flair
Keep important sections always visible
Full control with custom code tweaks
Optimize files to boost site speed
Crafted page templates to help you get started with your landing page just by dropping a starter design
Ready Blocks comes with a variety of layouts and design elements, such as headers, footers, and widgets etc.
Pre-designed headers with lucrative styles that are suitable for various niche websites and design tastes
A helpful collection of footer designs to help you create an instant attractive footer on your landing page
Find us 24/7 at your service. We are glad to help.
Detailed guidelines available for every features at BdThemes
Learn something new, stay informed about WordPress, Web Design and more
Here are some of the key milestones in my development:
Learn product usage, WordPress tips & tricks from our videos
Earn hefty commissions by joining us in the promotion
Widget Idea Share is a great way to find similar widgets that you can improve.
Certainly! If you need to get in touch with us feel free to reach out
Build any WordPress form in minutes with Sigma Forms.
Coming Soon & Maintenance Mode Page Builder Plugin
Easily make websites accessible with One Accessibility
Display client testimonials to enhance trust and credibility.
Zoloblocks helps craft stunning Gutenberg-based websites.
Most superior Slider in the Era of Elementor Slider
The only Compatible blogging widgets in Elementor for any Blog
Build a next-gen WordPress eCommerce website for business
Organize your photos in a different angel every time with Elementor
Boost engagement and increase sales using Spin Wheel.
Powerful AI Image Generator Plugin for WordPress by ChatGPT
Get 360° Augmented Reality for WooCommerce today!
Copy & Paste any web design you like just with 2 clicks!
A fully functioning theme for elementor with unlimited options
Smart, Clean & Flexible Block Theme for Gutenberg
Dark Reader plugin ensures eye-friendly web reading.
WooCommerce one-page checkout to boost conversions.

Access 100+ premium WordPress plugins with lifetime updates and dedicated support.
Effortless navigation with rich menu options
Visual product choices boost sales fast
Personalized content adapts in real-time
Seamless scrolling for better UX flow
Instant content duplication saves time
Quick access to powerful design elements
Ready-made templates speed up design
Advanced custom fields for flexible data
Clone sites easily without hassle
Crisp, scalable graphics for all screens
Rebrand tools for a professional look
Show or hide content with precision
Engaging depth with smooth motion
Add clear notes and annotations easily
Helpful hints improve user interaction
Animate elements with stylish flair
Keep important sections always visible
Full control with custom code tweaks
Optimize files to boost site speed
Crafted page templates to help you get started with your landing page just by dropping a starter design
Ready Blocks comes with a variety of layouts and design elements, such as headers, footers, and widgets etc.
Pre-designed headers with lucrative styles that are suitable for various niche websites and design tastes
A helpful collection of footer designs to help you create an instant attractive footer on your landing page
Find us 24/7 at your service. We are glad to help.
Detailed guidelines available for every features at BdThemes
Learn something new, stay informed about WordPress, Web Design and more
Here are some of the key milestones in my development:
Learn product usage, WordPress tips & tricks from our videos
Earn hefty commissions by joining us in the promotion
Widget Idea Share is a great way to find similar widgets that you can improve.
Certainly! If you need to get in touch with us feel free to reach out
Build any WordPress form in minutes with Sigma Forms.
Coming Soon & Maintenance Mode Page Builder Plugin
Easily make websites accessible with One Accessibility
Display client testimonials to enhance trust and credibility.
Zoloblocks helps craft stunning Gutenberg-based websites.
Most superior Slider in the Era of Elementor Slider
The only Compatible blogging widgets in Elementor for any Blog
Build a next-gen WordPress eCommerce website for business
Organize your photos in a different angel every time with Elementor
Boost engagement and increase sales using Spin Wheel.
Powerful AI Image Generator Plugin for WordPress by ChatGPT
Get 360° Augmented Reality for WooCommerce today!
Copy & Paste any web design you like just with 2 clicks!
A fully functioning theme for elementor with unlimited options
Smart, Clean & Flexible Block Theme for Gutenberg
Dark Reader plugin ensures eye-friendly web reading.
WooCommerce one-page checkout to boost conversions.

Access 100+ premium WordPress plugins with lifetime updates and dedicated support.
The Exit Intent Popup is an advanced marketing technology that triggers a popup notification when the user is about to leave your site. This method is used to catch the attention of your leaving visitors and make them rethink about your products or offers. This helps in 2 ways, brings more people in business, and makes people unable to leave the site quickly.
But there is a catch to it. Creating a perfect Exit Intent Popup is a big hassle. After all, you have to consider a number of things. Like choosing the right words, use of the right elements, or suitable graphics. All of these are facts that you have to note down.
In this article, I’m about to give you ideas and terms you need to know before making an Exit Intent Popup. But things considered, you have to read it from beginning till end. However, I’ll share 20 key points with you about how to make a perfect Exit Intent Popup. Let’s get started!
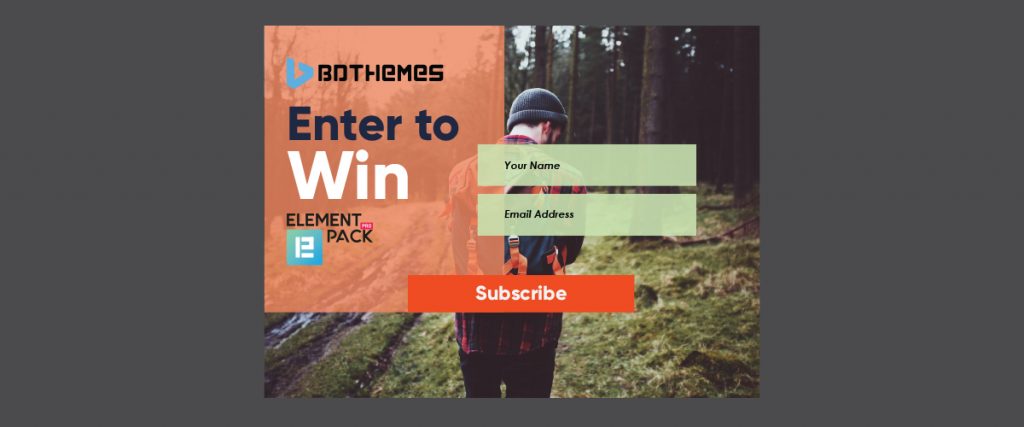
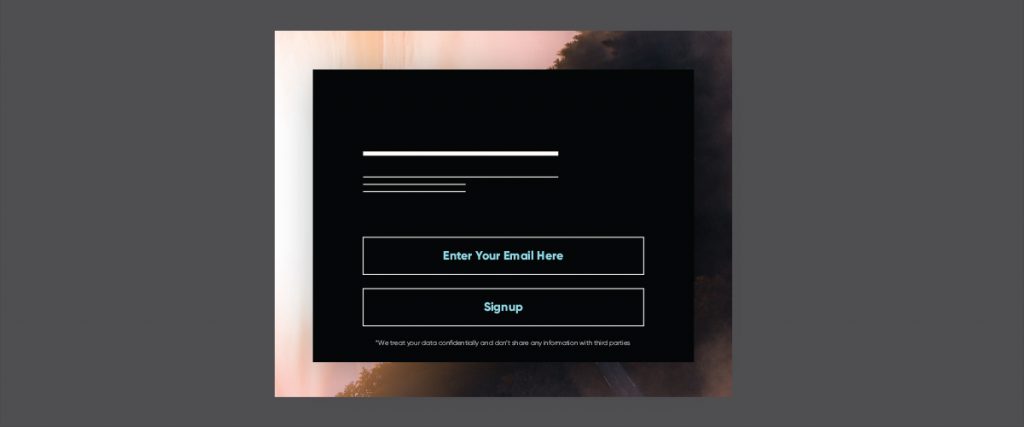
Of course, the look is one of the most important needs here. Exit intent Popup should be charming, goes along with your website, does an impact to the eyes of your visitors. As far as it concerns, your Exit intent popup should make people think that it’s talking to them.
Try to focus on these key points when making your popup:
 The background image of your Exit intent Popup should be engaging. Put something that makes sense, goes with the theme of your website, and appealing.
The background image of your Exit intent Popup should be engaging. Put something that makes sense, goes with the theme of your website, and appealing.
Plus note down these key points for better understandings:
Title/Headline: Main focus of Exit Intent Popup
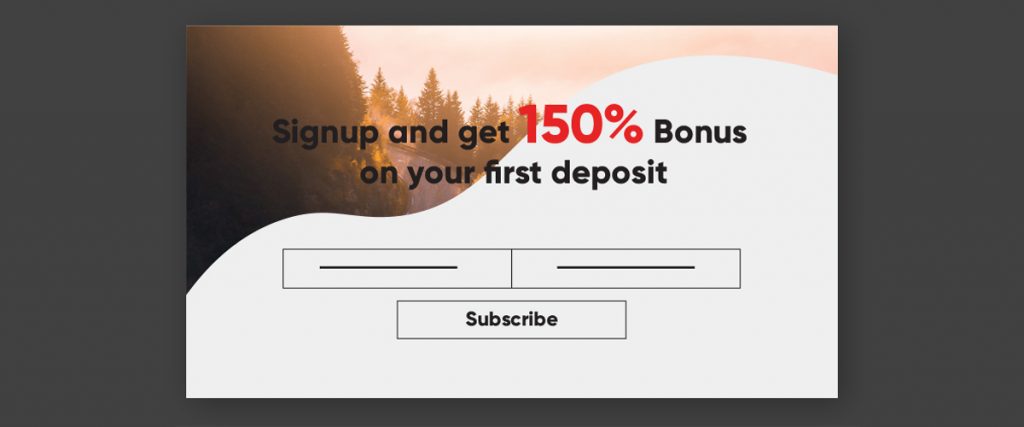
 Another very important part is the headline. You should be able to hook up your visitor the moment they read the headline. Show them what they are getting here and that’s it!
Another very important part is the headline. You should be able to hook up your visitor the moment they read the headline. Show them what they are getting here and that’s it!
Note the key points I’m about to tell you:
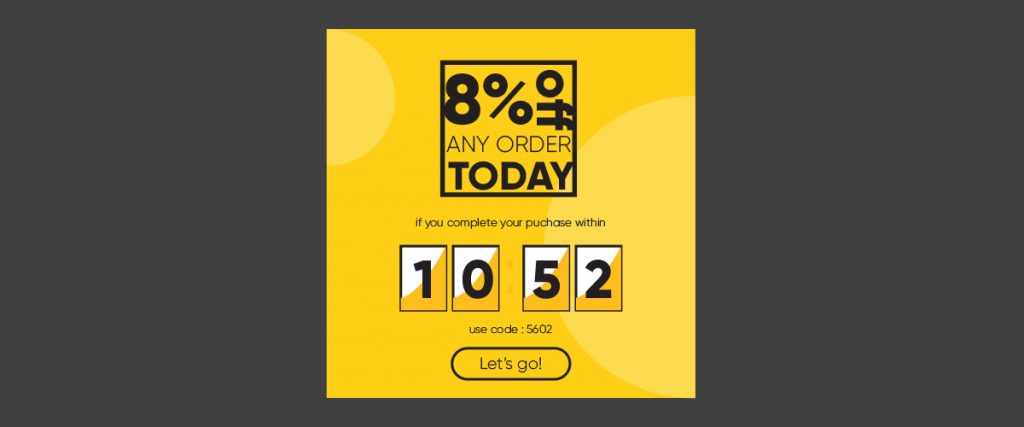
The next factor after a successful impression is to make your visitors understand the content of your offer. With a good design and headline, you need to create a description or message that’s lengthy enough to be read within 3 seconds. This part will captivate your visitors more than often.
Keep in mind:
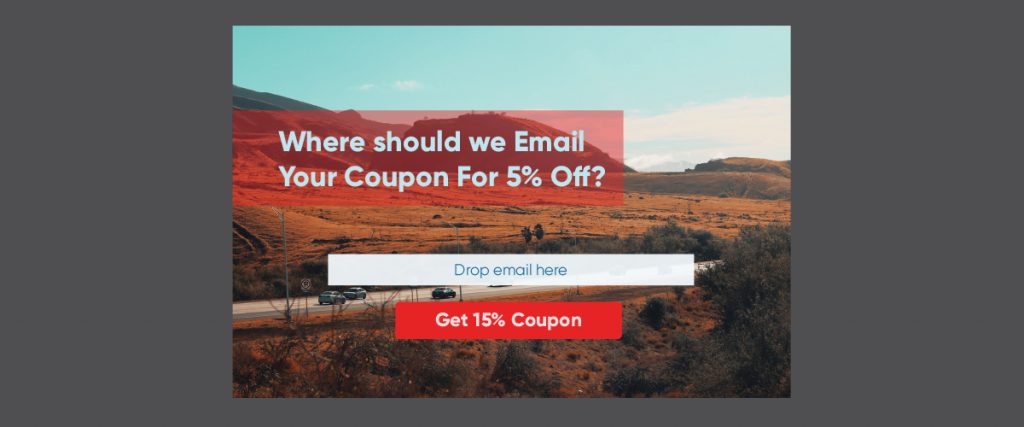
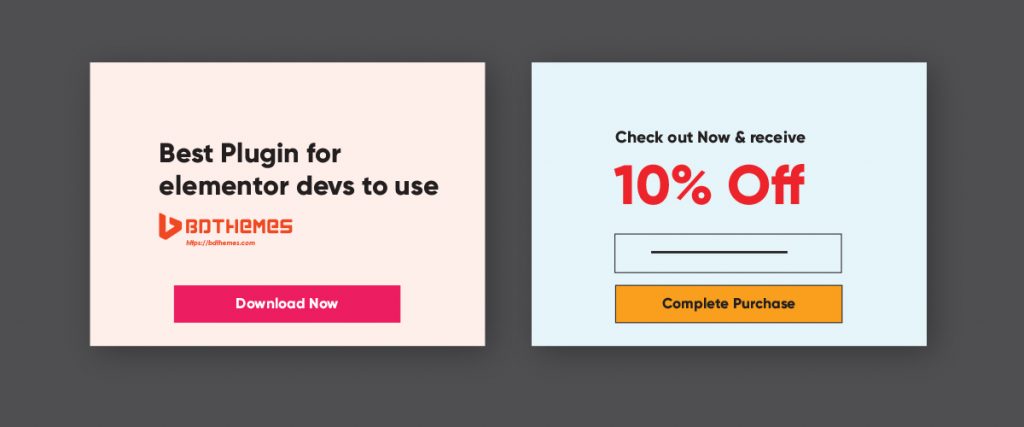
 The CTA prompt is an important part of your Exit Intent Popup. The flashy big red button in the middle or at the top-bottom of the popup makes anyone want to click it. Well, the CTA is designed to redirect the users to the subscription page upon when they click it. Try to be direct. Let your visitor know what they need to do.
The CTA prompt is an important part of your Exit Intent Popup. The flashy big red button in the middle or at the top-bottom of the popup makes anyone want to click it. Well, the CTA is designed to redirect the users to the subscription page upon when they click it. Try to be direct. Let your visitor know what they need to do.
Now, for that part, you need to keep in mind:
This is another approach for the popup variations. In many cases, the website contains all the necessary information, regarding the offers or so. In those cases, users find a detailed popup annoying. That’s why a very simple subscription form does the job very well.
So,
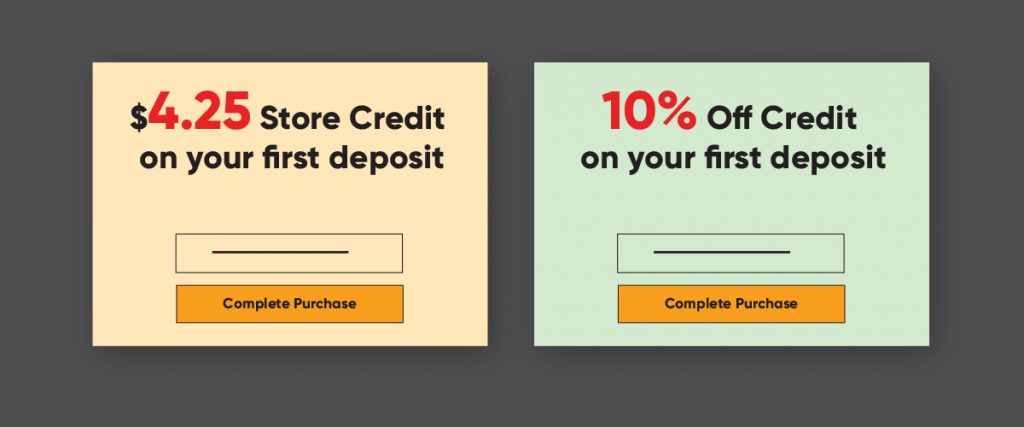
 You have a beautiful and appealing popup, yet you haven’t made any progress? In that case, the solution is in the offer you are making. Your offer should cope with your target consumers. Needless to say, take a note on these two points:
You have a beautiful and appealing popup, yet you haven’t made any progress? In that case, the solution is in the offer you are making. Your offer should cope with your target consumers. Needless to say, take a note on these two points:
 In our new age of online markets, privacy is a very sensitive issue. People often face many online scams and hacker attacks by exposing their personal information like bank account or so. To make things suitable for the visitors having privacy concerns, you can actually apply a wonder solution:
In our new age of online markets, privacy is a very sensitive issue. People often face many online scams and hacker attacks by exposing their personal information like bank account or so. To make things suitable for the visitors having privacy concerns, you can actually apply a wonder solution:
When you are making a product to sell, you must keep a clear view of who your customer is. Naturally, age and places vary with the customers. That’s why customers desire to see the Exit Intent Popup in a more personalized form.
 Remember these key points:
Remember these key points:
 Finally, you should not finalize your Exit Intent popup in one go. Creating something takes time and brainstorming. Often there is a possibility that having a second look filters out the odds. Before choosing the final campaign make sure to check it in a different look.
Finally, you should not finalize your Exit Intent popup in one go. Creating something takes time and brainstorming. Often there is a possibility that having a second look filters out the odds. Before choosing the final campaign make sure to check it in a different look.
Point to be noted:
Finished! Thank you for reading this whole article. If you understand the content this article is talking about, then I can guarantee that you will make great content yourself. It doesn’t hurt to give a little time to something that would benefit you.
As for the finishing advice, try to keep an eye on these 20 key points. Make sure to cover them up thoroughly and your Exit Intent Popup will fetch visitors like a storm. If you have more ideas let us know down below in the comment section. Thanks for your time.
Element Pack Pro is the most optimized add-on based on the WordPress Elementor plugin for creating your premium website. This plugin has a vast inventory ready to be deployed on your website. Also With 190+ plugins, 270+ ready to use pages, over 1800 unique blocks, Element Pack has made it to the position of Top 5 worldwide.
So, what are you waiting for? Grab a copy today and build amazing websites with the best tools in hand.
We are running a give-away program to our beloved consumers & subscribers who are connected to our official website BDthemes.com
Visit Element Pack or Prime Slider and share with us your thoughts. Lucky winners will receive a lifetime license worth $100. It will only take a minute to take part in.

Largest Elementor Templates pack with the most user-friendly UI and 300+ useful Elementor widgets. Build websites from zero to 100% perfection in no time.
This website is powered by Element Pack Pro and Rooten Theme.
Copyright © 2025 BdThemes. All Rights Reserved.